Collabora integration guide
Nextcloud integrates functionality to edit office documents online (even collaborative - meaning multiple users can work on the same document at the same time). This integration primarily happens with Collabora Online, but other integrations using the same protocol exist with OnlyOffice and Microsoft Online. As this forum primarily targets private users this article covers CODE (Collabora Online Development Edition) which is a free self-hosted Collabora Online variant for testing and home use. The integration builds on a protocol called WOPI which is widely used for similar integrations e.g. in Microsoft 365.
integration overview
Integration between Nextcloud and Collabora (or other WOPI clients) differs from classical web request/response models and results in confusion sometimes. The integration is not one-way where Nextcloud “pulls” integration from Collabora but it’s rather a “communication triangle” between clients, Nextcloud and Collabora, where each component accesses and provides resources from/to another. The requirements might become more clear by reading the process of file editing with the WOPI protocol (see below).
flowchart LR
clientint(client)
clientint ---> Nextcloud;
clientint ---> Collabora;
Nextcloud(Nextcloud)
Collabora(Collabora)
Nextcloud --> Collabora
Collabora --> Nextcloud
prerequisites
- Nextcloud (WOPI server)
- with “Nextcloud Office (richdocuments)” app
- public DNS name
- valid TLS certificate
- Collabora CODE (WOPI client)
- public DNS name
- valid TLS certificate
Technically integration might be possible without a public DNS and TLS certificates. But such integration without TLS makes no sense in most scenarios so we won’t discuss it here.
edit file using WOPI protocol
sequenceDiagram
participant client
participant NC as Nextcloud<br>https://cloud.mydomain
participant CODE as Collabora<br>https://office.mydomain
loop Healthcheck
NC->>CODE: GET https://office.mydomain.tld/hosting/discovery
Note right of CODE: "green checkmark in Nextcloud UI"
end
client->>NC: open document "the bill.odt"<br>(which is fileid=1234546)
NC->>client: "use CODE server to open document online<br>the url is https://office.mydomain/???open"
client->>CODE: GET "https://office.mydomain/?????open&https://cloud.mydomain.tld/richdocuments/fileid=123456"
CODE->>NC: GET "https://cloud.mydomain/richdocuments/fileid=123456"
CODE->>client: edit document bill.odt (fileid=123456)
protocol references
implementation and troubleshooting checklist
while the process described above sounds complicated in real life it’s fairly easy to setup and troubleshoot.
Often only need to complete the checklist and your integration likely will work.
-
from the client, verify access to the Nextcloud UI (use a browser or run
curl https://cloud.mydomain/status.php) -
from the client, verify access to Collabora (use browser or run
curl https://office.mydomain/hosting/discovery)- the result must be an XML document describing the capabilities of the WOPI client
(long list of different file types which could be opened) - review the content of the XML document reflect the right public hostname
- verify the content of the document reflect the right -
https://- URL scheme
- the result must be an XML document describing the capabilities of the WOPI client
-
from Nextcloud, verify access to Collabora (from console run
curl https://office.mydomain/hosting/discovery) -
from Collabora, verify access to the Nextcloud UI (from console run
curl https://cloud.mydomain/status.php) -
install richdocuments app
occ app:enable richdocuments# adopt to your system e.g. add sudo, www user etc.. occ app:enable richdocuments # docker CLI docker exec --user www-data ${name of NC container} php occ app:enable richdocuments # docker compose docker compose exec ${service name} php occ app:enable richdocuments -
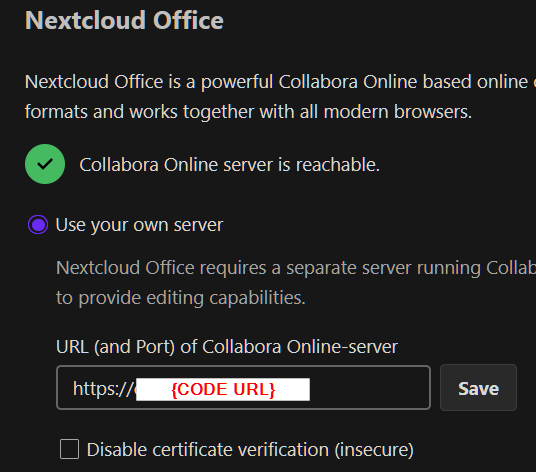
configure CODE server URL
# adopt to your system e.g. add sudo, www user etc.. occ config:app:set richdocuments wopi_url --value ${CODE_URL} occ richdocuments:activate-config # docker compose docker compose exec ${service name} php occ config:app:set richdocuments wopi_url --value ${CODE_URL} docker compose exec ${service name} php occ richdocuments:activate-config # GUI "Administration Settings" > Administration > Office # (https://cloud.mydomain/settings/admin/richdocuments) -
verify “Allow list for WOPI requests” entries. empty the list for testing then add IPs as needed
troubleshooting tips
if one of the above steps fail (likely curl will show a useful error message, enable verbose logging by adding -v to command line)
- double check your DNS (for all systems!) - especially in the case of docker or a VM.
DNS resolution of the server might differ from the client - verify the TLS certificates of cloud and office
- verify that both severs trust the assigned TLS certificate of the other system
- verify that the client trusts TLS certificates of both office and cloud
common issues
- don’t use
localhost- this reserved hostname is always different depending on the point of view:
- for client, this means “the service running on the client”
- for Nextcloud it means “the service running on Nextcloud server”
- for CODE it means “the service running on the CODE server”
- this reserved hostname is always different depending on the point of view:
- don’t use internal names or IPs e.g.
http://127.0.0.1,http://office:9980,http://192.168.0.7:80 - don’t use plain http://
http://office:9980,http://cloud:80,http://cloud- this might allow communication from cloud to office and result in a green checkmark within Nextcloud Office settings. But communication from the client will fail.
- technically it’s possible to run the whole stack without TLS but you should never expose your system on the internet without TLS.
related forum posts
- Install & configure Collabora CODE on Nextcloud with Docker
- How to Install Nextcloud Office
- HowTo: Ubuntu + Docker + Nextcloud + Talk + Collabora
- Docker Compose for Nextcloud + Collabora + Traefik?
- Important changes regarding COOL/CODE docker versions from v21.11.3.6 on (multiple domains setup)
- Collabora/CODE not working with NC 24.0.3 in Docker
- Opening documents fail because of content security policy violation
- configure local shortcut avoiding all communications going through the internet (on Docker)
→ splitbraindns for Docker
Probably DNS help with NC Docker + Collabora + Wireguard tunnel - #5 by wwe - Collabora Online + Nextcloud + Nginx Proxy – Success! A Quick Write-Up
- search for unauthorized WOPI host look at wopi_allowlist as well!
other references
- Collabora Online Troubleshooting Guide
- https://docs.nextcloud.com/server/stable/admin_manual/configuration_server/reverse_proxy_configuration.html
- Proxy settings — SDK https://sdk.collaboraonline.com/ documentation
- Collabora forum: Debugging help - Nextcloud- coolwsd servers
- Collabora forum: unauthorized WOPI host
- Nextcloud snap - configure CODE and Nextcloud office
Nextcloud Office aka Built-In CODE collabora-built-in
all the mechanics apply to built-in CODE as well. The most important difference is CODE doesn’t have it’s own public DNS records and lives in a subdirectory of the server hosting Nextcloud. Important URLs to check are (replace in the above guide)
https://mydomain.tld/apps/richdocumentscode/proxy.php?req=/hosting/capabilitieshttps://mydomain-tld/apps/richdocumentscode/proxy.php?req=/hosting/discovery
another important learning - built-in CODE does not understand/adopt Nextcloud integrated reverse proxy OVERWRITE* settings. Running collabora-built-in behind a reverseproxy highly depends on reverse proxy X_FORWARDED* http headers - make sure your proxy adds them!
Valuable discussion on custom webroot (subdirectory): https://github.com/nextcloud/richdocuments/issues/3420
There is nothing wrong with this installation method but I feel it is harder to troubleshoot, especially for not very skilled admins who look for a “simple” solution. In general if you run Docker(-compose) setup I would recommend separate CODE container which is easier to understand and control.
Valuable Github discussion regarding built-in CODE: https://github.com/nextcloud/docker/issues/1896
Key learning’s
- Docker
-alpineimage variant don’t work - additional volume
-tmpfsmight be required - additional variable
APPIMAGE_EXTRACT_AND_RUN=1might be required
NGINX reverse proxy with built-in CODE
- Missing public hostname in /hosting/discovery, documents don't load
- Nextcloud can't open documents in Nextcloud Office - #12 by ardinusawan