Support intro
Sorry to hear you’re facing problems ![]()
help.nextcloud.com is for home/non-enterprise users. If you’re running a business, paid support can be accessed via portal.nextcloud.com where we can ensure your business keeps running smoothly.
In order to help you as quickly as possible, before clicking Create Topic please provide as much of the below as you can. Feel free to use a pastebin service for logs, otherwise either indent short log examples with four spaces:
example
Or for longer, use three backticks above and below the code snippet:
longer
example
here
Some or all of the below information will be requested if it isn’t supplied; for fastest response please provide as much as you can ![]()
Nextcloud version (eg, 20.0.5): 28.0.2.25
Operating system and version (eg, Ubuntu 20.04): 22.04.1 Ubuntu
Apache or nginx version (eg, Apache 2.4.25): Apache/2.4.52 (Ubuntu)
PHP version (eg, 7.4): 8.1.27
The issue you are facing:
Hi everyone
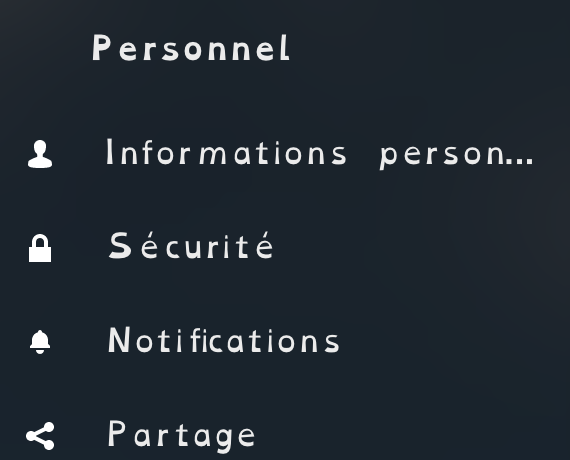
In my theme when I check for the dyslexic police I switch into it but the size is too huge as you can see in the pictures (on some screens, I can’t see the words or date, it’s truncated … )
How/where can I change it ?

Dyslexic font aspect

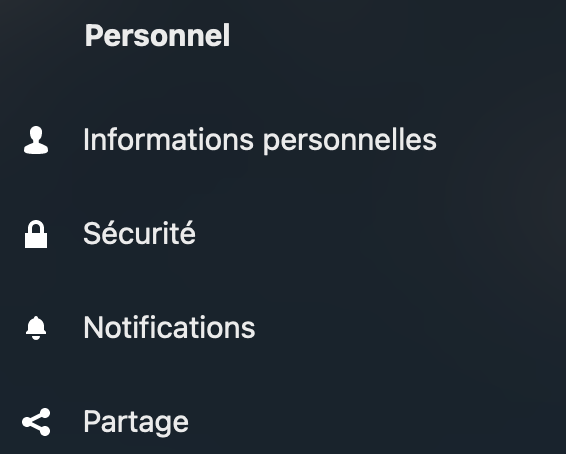
Standard font aspect
Thank you for your help