Some theming issues remain:
- Browser cache: I one sets a new background image and does a (normal) page reload, the previous image (or bg color if none was set) is shown. Only on Shift-Reload (ignoring cache validity) reloads the new background.
- If I set a custom color but on purpose do not set a background image (e.g. to save bandwidth, or as my design decision), why does the blue default cloud image remain? The “no image” is only applied to the login page, not the main screen, not even in high contrast mode (which really is a bad thing)! Currently, the only way to get a unicolor background is to create and set a bg image of that color.
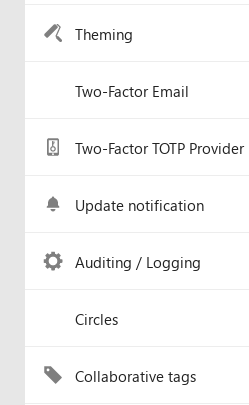
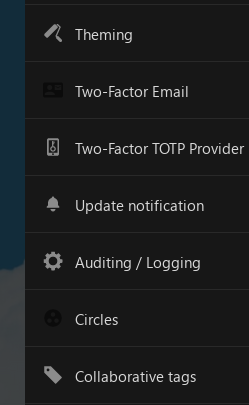
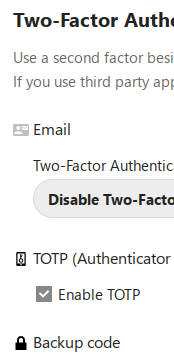
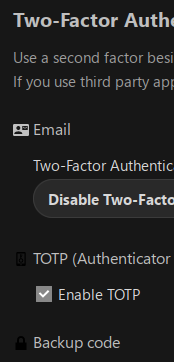
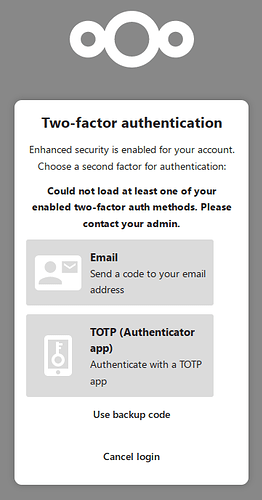
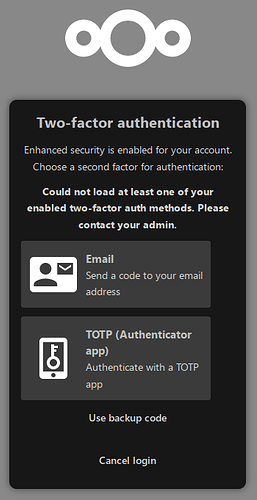
- In multiple places (for twofactor_*apps in /settings/apps and /settings/security), the (supposed to be black on transparent) app is inverted wrongly. Maybe I misunderstood something, but wasn’t the idea that a black icon be displayed back on light theme, and inverted on dark theme? Isn’t that way (see below). In the apps listing, /apps/twofactor_email/img/app.svg (black on transparent) is used, in the personal security settings 2FA section, /apps/twofactor_email/img/app-dark.svg is used – in both themes!
- In the 2FA login screen however, /apps/twofactor_email/img/app-light.svg is used – in both themes! Apart from that, the backdrops for each method should either be centered there, or maximized so that left and right margins match to the outer box.