Hey there,
since my update yesterday collabora does not open files anymore.
Screenshot - loading

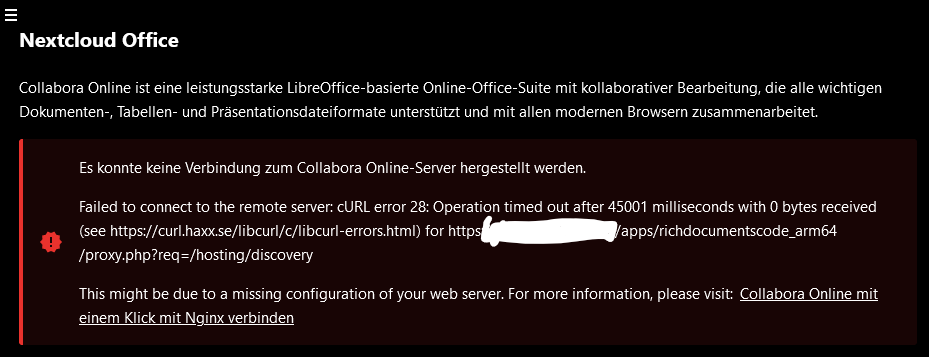
When I open the administrative settings / Nextcloud Office, first it shows the green picture like “everything working” after some time it turns red. I don’t know if this is related or a unrelated timeout of this screen.
I followed the suggested link in the red hint (Collabora Online mit einem Klick mit Nginx verbinden) and added the corresponding lines like mentioned here without success.
My nginx config is below too.
Log Output
E PHP Trying to access array offset on value of type null at /var/www/nextcloud/apps/richdocuments/lib/Service/DiscoveryService.php#150
E PHP Trying to access array offset on value of type null at /var/www/nextcloud/apps/richdocuments/lib/Service/DiscoveryService.php#151
E PHP Trying to access array offset on value of type null at /var/www/nextcloud/apps/richdocuments/lib/Service/DiscoveryService.php#152
E richdocuments ServerException Server error: `GET https://MYDOMAIN/apps/richdocumentscode_arm64/proxy.php?req=/hosting/discovery` resulted in a `504 Gateway Time-out` response: <html> <head><title>504 Gateway Time-out</title></head> <body> <center><h1>504 Gateway Time-out</h1></center> <hr><c (truncated...)
E richdocuments ConnectException cURL error 28: Operation timed out after 45001 milliseconds with 0 bytes received (see https://curl.haxx.se/libcurl/c/libcurl-errors.html) for https://MYDOMAIN/apps/richdocumentscode_arm64/proxy.php?req=/hosting/discovery
E richdocuments ServerException Server error: `GET https://MYDOMAIN/apps/richdocumentscode_arm64/proxy.php?req=/hosting/discovery` resulted in a `504 Gateway Time-out` response: <html> <head><title>504 Gateway Time-out</title></head> <body> <center><h1>504 Gateway Time-out</h1></center> <hr><c (truncated...)
Browser console output
XHRPOST
https://MYDOMAIN/apps/richdocuments/token
[HTTP/2 500 45337ms]
nginx config
If any curly braces are open, thats because I was lazy while copy paste.
nginx -t says syntax is OK.
upstream php-handler {
#server 127.0.0.1:9000;
#server unix:/var/run/php/php8.1-fpm.sock;
server unix:/run/php/php8.2-fpm.sock;
}
# Set the `immutable` cache control options only for assets with a cache busting `v` argument
map $arg_v $asset_immutable {
"" "";
default "immutable";
}
server {
listen 80;
# listen [::]:80;
server_name MYDOMAN;
# Prevent nginx HTTP Server Detection
server_tokens off;
# Enforce HTTPS
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl http2;
# listen [::]:443 ssl http2;
server_name MYDOMAN;
ssl_certificate /etc/letsencrypt/live/MYDOMAN/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/MYDOMAN/privkey.pem;
# Prevent nginx HTTP Server Detection
server_tokens off;
# HSTS settings
# WARNING: Only add the preload option once you read about
# the consequences in https://hstspreload.org/. This option
# will add the domain to a hardcoded list that is shipped
# in all major browsers and getting removed from this list
# could take several months.
add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload;" always;
# set max upload size
client_max_body_size 512M;
fastcgi_buffers 64 4K;
# Enable gzip but do not remove ETag headers
gzip on;
gzip_vary on;
gzip_comp_level 4;
gzip_min_length 256;
gzip_proxied expired no-cache no-store private no_last_modified no_etag auth;
gzip_types application/atom+xml text/javascript application/javascript application/json application/ld+json applic>
# Pagespeed is not supported by Nextcloud, so if your server is built
# with the `ngx_pagespeed` module, uncomment this line to disable it.
#pagespeed off;
# The settings allows you to optimize the HTTP2 bandwidth.
# See https://blog.cloudflare.com/delivering-http-2-upload-speed-improvements/
# for tuning hints
client_body_buffer_size 512k;
# HTTP response headers borrowed from Nextcloud `.htaccess`
add_header Referrer-Policy "no-referrer" always;
add_header X-Content-Type-Options "nosniff" always;
add_header X-Download-Options "noopen" always;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-Permitted-Cross-Domain-Policies "none" always;
add_header X-Robots-Tag "noindex, nofollow" always;
add_header X-XSS-Protection "1; mode=block" always;
# PICO CMS CSP Header um das Laden externer Quellen zuzulassen (google fonts, etc.)
set $CSP_image "img-src 'self' 'unsafe-inline' 'unsafe-eval' data: *.printfriendly.com *.w.org *.gravatar.co> set $CSP_script "script-src 'self' 'unsafe-inline' 'unsafe-eval' *.w.org *.gravatar.com *.googleapis.com *.jsdel> set $CSP_style "style-src 'self' 'unsafe-inline' *.googleapis.com *.bootstrapcdn.com *.gstatic.com *.vimeocdn.> set $CSP_font "font-src 'self' data: *.googleapis.com *.bootstrapcdn.com *.gstatic.com *.googleapis.com; ";
set $CSP_frame "frame-src 'self' *.vimeocdn.com *.vimeo.com; ";
set $CSP_object "object-src 'self' ; ";
set $CSP "default-src 'self' ; ${CSP_image} ${CSP_script} ${CSP_style} ${CSP_font} ${CSP_frame} ${CSP_obje>
# add_header Content-Security-Policy $CSP;
# add_header Content-Security-Policy "";
# Remove X-Powered-By, which is an information leak
fastcgi_hide_header X-Powered-By;
# Add .mjs as a file extension for javascript
# Either include it in the default mime.types list
# or include you can include that list explicitly and add the file extension
# only for Nextcloud like below:
include mime.types;
types {
text/javascript js mjs;
}
# Path to the root of your installation
root /var/www/nextcloud;
# Specify how to handle directories -- specifying `/index.php$request_uri`
# here as the fallback means that Nginx always exhibits the desired behaviour
# when a client requests a path that corresponds to a directory that exists
# on the server. In particular, if that directory contains an index.php file,
# that file is correctly served; if it doesn't, then the request is passed to
# the front-end controller. This consistent behaviour means that we don't need
# to specify custom rules for certain paths (e.g. images and other assets,
# `/updater`, `/ocm-provider`, `/ocs-provider`), and thus
# `try_files $uri $uri/ /index.php$request_uri`
# always provides the desired behaviour.
index index.php index.html /index.php$request_uri;
# Rule borrowed from `.htaccess` to handle Microsoft DAV clients
location = / {
if ( $http_user_agent ~ ^DavClnt ) {
return 302 /remote.php/webdav/$is_args$args;
}
}
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
# Make a regex exception for `/.well-known` so that clients can still
# access it despite the existence of the regex rule
# `location ~ /(\.|autotest|...)` which would otherwise handle requests
# for `/.well-known`.
location ^~ /.well-known {
# The rules in this block are an adaptation of the rules
# in `.htaccess` that concern `/.well-known`.
location = /.well-known/carddav { return 301 /remote.php/dav/; }
location = /.well-known/caldav { return 301 /remote.php/dav/; }
location /.well-known/acme-challenge { try_files $uri $uri/ =404; }
location /.well-known/pki-validation { try_files $uri $uri/ =404; }
# according to the documentation these two lines are not necessary, but version 21.0.0 will produce warnings i> location = /.well-known/webfinger { return 301 /index.php$uri; }
location = /.well-known/nodeinfo { return 301 /index.php$uri; }
# Let Nextcloud's API for `/.well-known` URIs handle all other
# requests by passing them to the front-end controller.
return 301 /index.php$request_uri;
}
# Rules borrowed from `.htaccess` to hide certain paths from clients
location ~ ^/(?:build|tests|config|lib|3rdparty|templates|data)(?:$|/) { return 404; }
location ~ ^/(?:\.|autotest|occ|issue|indie|db_|console) { return 404; }
# Ensure this block, which passes PHP files to the PHP process, is above the blocks
# which handle static assets (as seen below). If this block is not declared first,
# then Nginx will encounter an infinite rewriting loop when it prepends `/index.php`
# to the URI, resulting in a HTTP 500 error response.
location ~ \.php(?:$|/) {
# Required for legacy support
rewrite ^/(?!index|remote|public|cron|core\/ajax\/update|status|oc[ms]\/v[12]|updater\/.+|oc[ms]-provider\/.+|>
fastcgi_split_path_info ^(.+?\.php)(/.*)$;
set $path_info $fastcgi_path_info;
try_files $fastcgi_script_name =404;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $path_info;
fastcgi_param HTTPS on;
fastcgi_param modHeadersAvailable true; # Avoid sending the security headers twice
fastcgi_param front_controller_active true; # Enable pretty urls
fastcgi_pass php-handler;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
fastcgi_max_temp_file_size 0;
}
# Serve static files
location ~ \.(?:css|js|mjs|svg|gif|png|jpg|ico|wasm|tflite|map|ogg|flac)$ {
try_files $uri /index.php$request_uri;
add_header Cache-Control "public, max-age=15778463, $asset_immutable";
access_log off; # Optional: Don't log access to assets
location ~ \.wasm$ {
default_type application/wasm;
}
}
location ~ \.woff2?$ {
try_files $uri /index.php$request_uri;
expires 7d; # Cache-Control policy borrowed from `.htaccess`
access_log off; # Optional: Don't log access to assets
}
# Rule borrowed from `.htaccess`
location /remote {
return 301 /remote.php$request_uri;
}
location / {
try_files $uri $uri/ /index.php$request_uri;
}
# PicoCMS App Einstellungen
# Config für kurze Adressen
location ^~ /sites/ {
proxy_set_header X-Forwarded-Host $host:$server_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Server $host;
proxy_pass https://MYDOMAN/index.php/apps/cms_pico/pico_proxy/;
proxy_ssl_server_name on;
# Content Security Policy für den Pico proxy entfernen
proxy_hide_header Content-Security-Policy;
# Conten Security Policy für den Pico proxy angepasst hinzufügen
set $CSP_image "img-src 'self' 'unsafe-inline' 'unsafe-eval' data: *.printfriendly.com *.w.org *> set $CSP_script "script-src 'self' 'unsafe-inline' 'unsafe-eval' *.w.org *.gravatar.com *.googleapis> set $CSP_style "style-src 'self' 'unsafe-inline' *.googleapis.com *.bootstrapcdn.com *.gstatic.com> set $CSP_font "font-src 'self' data: *.googleapis.com *.bootstrapcdn.com *.gstatic.com *.googlea> set $CSP_frame "frame-src 'self' *.vimeocdn.com *.vimeo.com; ";
set $CSP_object "object-src 'self' ; ";
set $CSP "default-src 'self' ; ${CSP_image} ${CSP_script} ${CSP_style} ${CSP_font} ${CSP_frame>
proxy_set_header Content-Security-Policy $CSP;
}
}
System
- Raspberry Pi 4 4GB Ram
- Ubuntu 22.04.3 LTS (GNU/Linux 5.15.0-1044-raspi aarch64)
- Nextcloud Hub 7 v 28.0.1
- PHP 8.2.14 (tested latest 8.1 also)
- Collabora Online - Built-in CODE Server (ARM64) 23.5.604
- Nextcloud Office 8.3.0
About me: I’m not a pro, so please be nice.
Hopefully I’ve only overseen anything that is totally clear to others.
Let me know if you need more/other informations.
Thanks! ![]()