I create an app, you can download it here GitHub - Lucy781228/Custom-App.
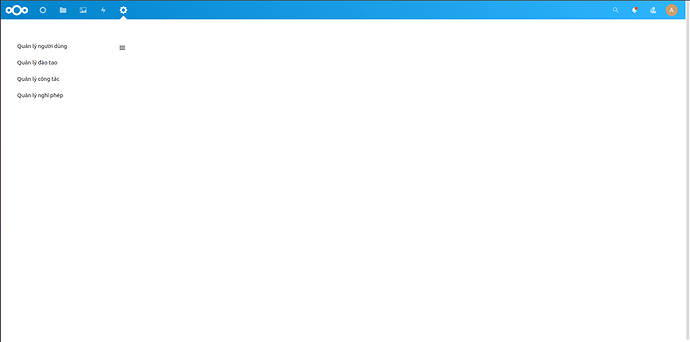
When using a 25 NextCloud server, the components work fine. But when I switch to a 22 NextCloud server, after editing the version in info.xml, here what’s I see:
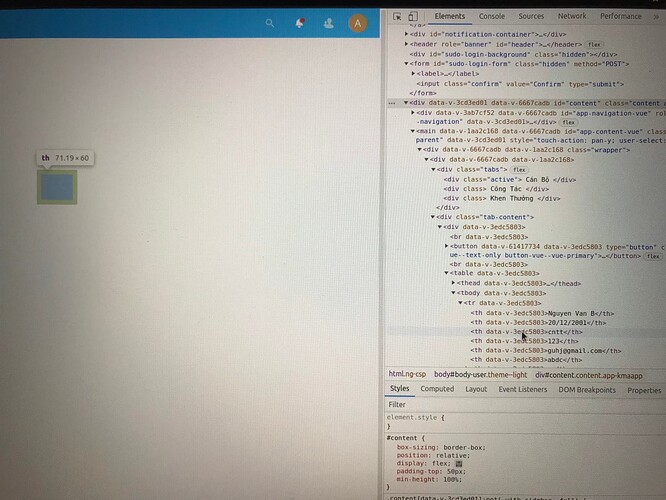
I can see the code and component’s position when inspecting the page, but the components do not appear.