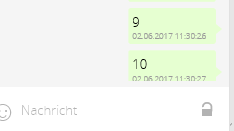
When the scroll appears in the history block, the last message is hidden under the input line block.
The quick&dirty solution found:
ojsxc/css/jsxc.oc.css : 2959
.jsxc_window .slimScrollDiv {
... add new line ...
padding-bottom: 45px;
When the scroll appears in the history block, the last message is hidden under the input line block.
The quick&dirty solution found:
ojsxc/css/jsxc.oc.css : 2959
.jsxc_window .slimScrollDiv {
... add new line ...
padding-bottom: 45px;
Can you post a screenshot? Which browser do you use?
Hello,
Nextcloud 12
ojsxc 3.2.0, 3.2.0.beta3, 3.2.1, 3.3.0.beta1 - tried it all with the same result.
Here are screenshots:
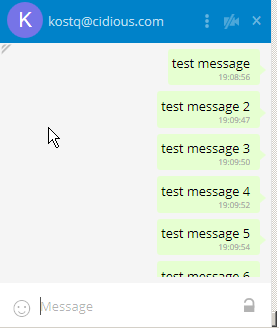
Firefox 54 win 64b:

New chat opened, entered 6 messages.
Note ‘test message 6’ is hidden.
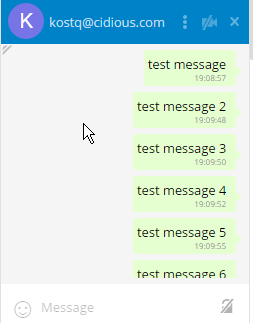
Chrome 58 win 64b:

Note I can not scroll it up to see the last message, it remains hidden and the more messages, the wider blind zone.
Sorry, I forgot your issue. It’s more likely that this doesn’t happen again, if you post your issue to https://github.com/jsxc/jsxc/issues. To your problem: I can’t reproduce it. It’s likely that there is an interference with another app. Maybe you can post a list of all your apps (e.g. ./occ app:list).
There is my app list:
# sudo -u www-data ./occ app:list
Enabled:
- activity: 2.5.2
- admin_audit: 1.2.0
- apporder: 0.4.0
- bruteforcesettings: 1.0.2
- calendar: 1.5.3
- comments: 1.2.0
- contacts: 1.5.3
- dav: 1.3.0
- federatedfilesharing: 1.2.0
- federation: 1.2.0
- files: 1.7.2
- files_markdown: 1.0.1
- files_pdfviewer: 1.1.1
- files_reader: 1.0.4
- files_retention: 1.1.2
- files_sharing: 1.4.0
- files_texteditor: 2.4.1
- files_trashbin: 1.2.0
- files_versions: 1.5.0
- files_videoplayer: 1.1.0
- firstrunwizard: 2.1
- gallery: 17.0.0
- keeweb: 0.4.0
- logreader: 2.0.0
- lookup_server_connector: 1.0.0
- mail: 0.6.4
- metadata: 0.3.0
- news: 11.0.5
- nextcloud_announcements: 1.1
- notifications: 2.0.0
- oauth2: 1.0.5
- ocsms: 1.12.0
- ojsxc: 3.3.0-beta.1
- password_policy: 1.2.2
- provisioning_api: 1.2.0
- richdocuments: 1.12.34
- serverinfo: 1.2.0
- sharebymail: 1.2.0
- spreed: 2.0.1
- systemtags: 1.2.0
- tasks: 0.9.5
- theming: 1.3.0
- twofactor_backupcodes: 1.1.1
- updatenotification: 1.2.0
- user_external: 0.4
- workflowengine: 1.2.0
Disabled:
- dashboard
- encryption
- files_external
- survey_client
- user_ldap
I’ve found another issue which tried to record in a screencast:
It have a nonstandard resolution so please do not play it online, just download and play locally.
There is two chat JSXC frames, and one of them have a CSS property in the ‘jsxc_textarea’ block: padding-top: 42px and have that bug, where another one does not have that padding-top and does not have a bug.
I still can’t reproduce your issue. The padding is for the mam message, so this should not influence the scroll behavior. Please open an issue and fill the template with all requested information. Does this issue also occur in FF?
Hi,
Yes, he tried with FF and Chrome - both 64 bit.
I tried to reproduce the problem myself, but don’t see it neither. But I’m using the 32 bit version of FF 54, not 64 bit. Maybe the problem only occurs with 64 bit browsers.
Assuming MS Edge is 64 bit on my 64 bit Windows, I can see a slight version of this problem. I wouldn’t complain though, as it is not that severe as Cidious’ issue.