Originally published at: The ever expanding Markdown app - Nextcloud
Some of you might be familiar with the Nextcloud Markdown Editor. It has been improving steadily over the last months, encompassing a wide variety of capabilities beyond simple Markdown.

Markdown?
Wikipedia explains Markdown like this:Markdown is a lightweight markup language with plain text formatting syntax. It is designed so that it can be converted to HTML and many other formats using a tool by the same name.In less technical terms, it is simply some rules around how you write text. For example, you make a list like this:
* first item
* second item
* third item
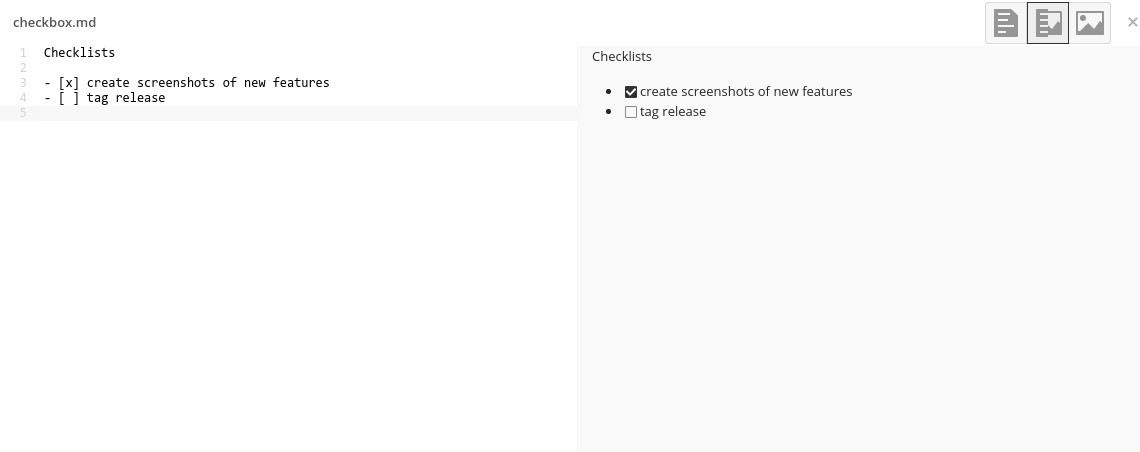
If that seems obvious to you, well, that’s exactly the point! Not everything in Markdown can be THAT obvious, but it isn’t complicated. You make something bold like this text, a link works like this link text and so on. You can also easily keep track of tasks with check lists for example.
The BEST notes!
This is perfect for note taking, among other things and can be integrated with other tools. The excellent QOwnNotes note taking app is a great solution for the desktop, letting you edit notes on your desktop and access them on mobile, syncing them to Nextcloud. The Nextcloud Notes app also stores notes on your Nextcloud, in the Notes folder, making it easy to edit them online either in the app, using QOwnNotes or by other tools!
Features
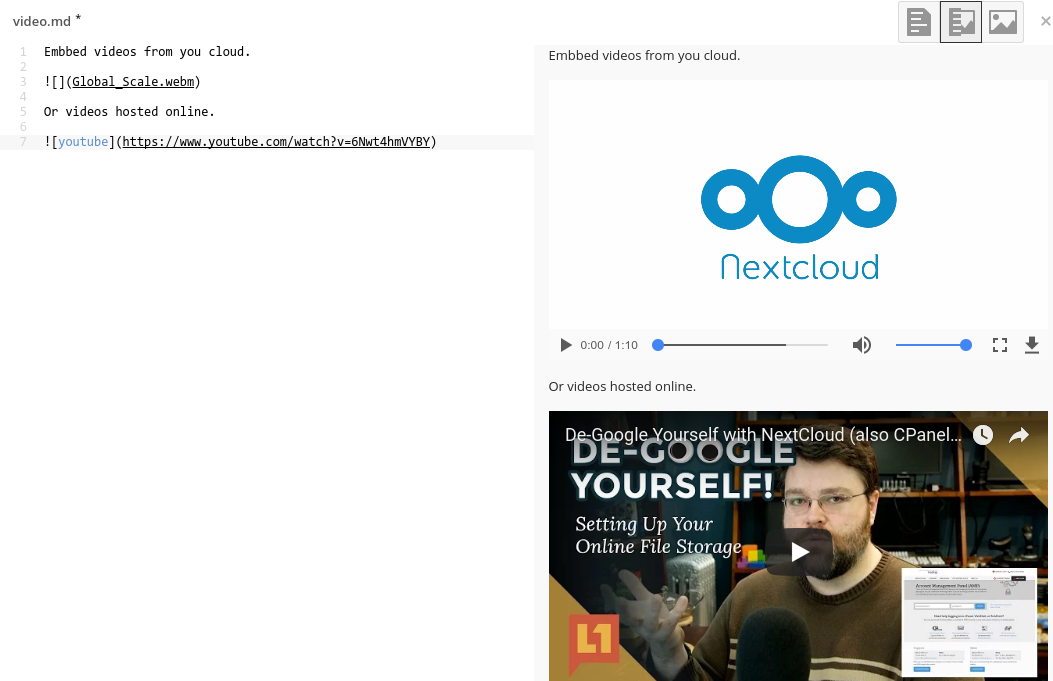
Besides rich markdown text, the Markdown app supports images and even videos embedded.
But there is a lot more:
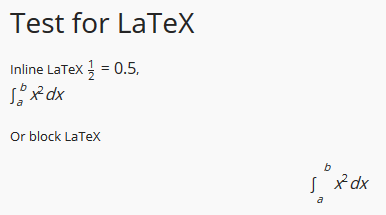
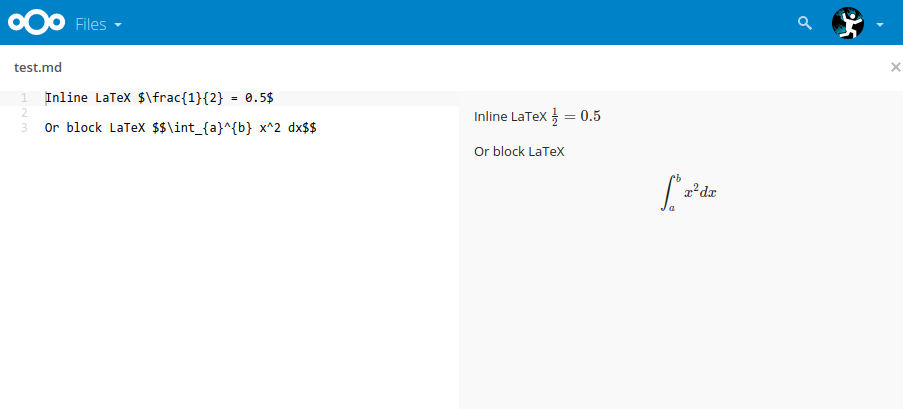
LaTeX support
If you're a scientist or for other reasons working with formulas, you'll love this!
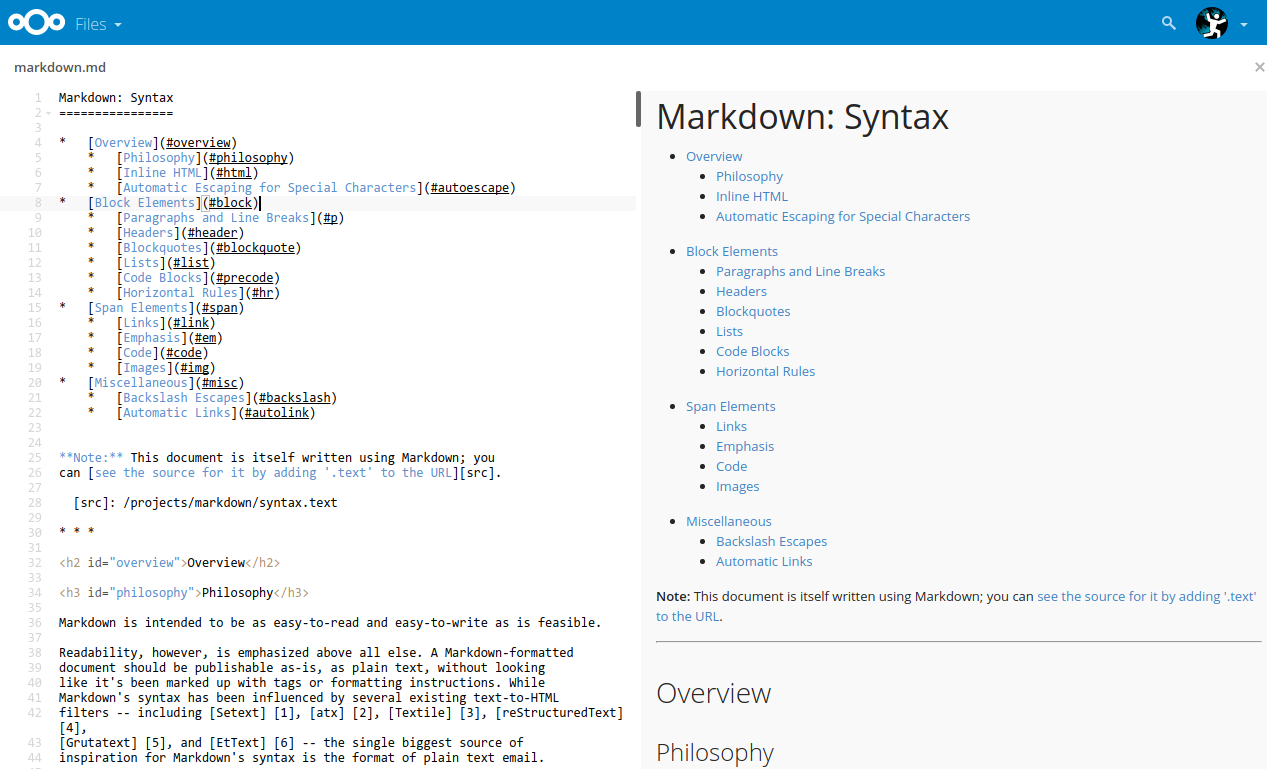
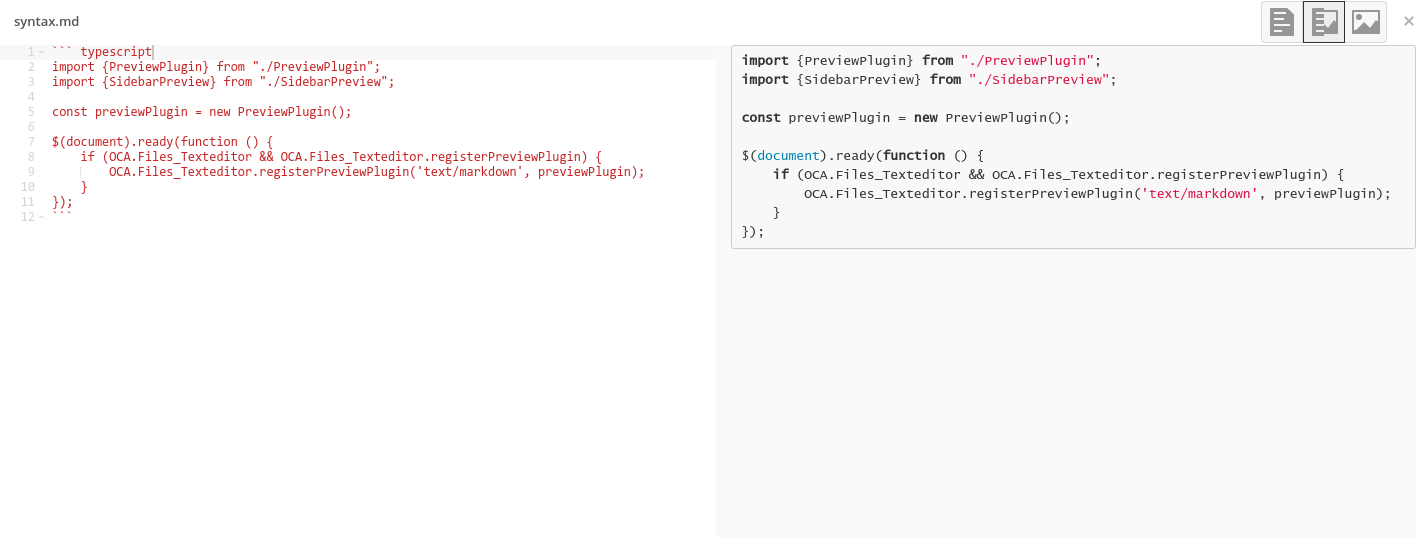
Syntax highlighting
Developers and system administrators will appreciate the syntax highlighting support!
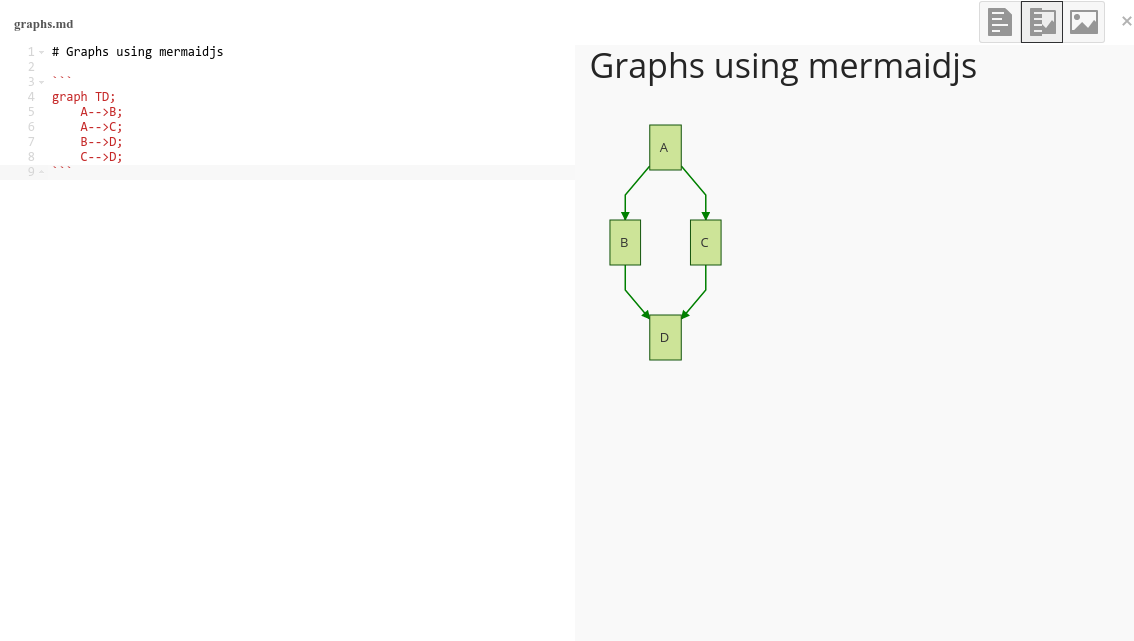
Graph support
If you're in need of a quick graph, that, too is possible!
 This will never hit these UX
This will never hit these UX