Hi team,
When sharing a form/survey, there are three options:
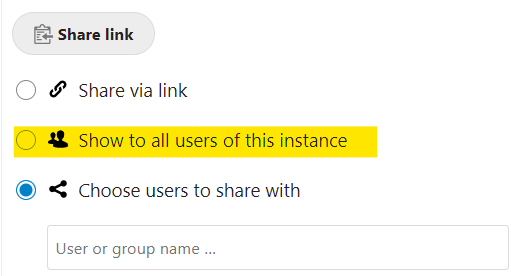
Share via link
Show to all users of this instance choose users to share with
Is it possible to restrict or take off the second option (Show to all users of this instance )
Is it possible to share the form/survey to people with no nextcloud account via third option (Choose users to share with )
Thanks and Regards,
Hey @baylaan ,
I need to answer both of your questions with a no. But you’re in luck, both of them are on the close run!
The sharing just got reworked, so with the next (bigger) release it will be possible to share to both in parallel: Logged in users directly and non-logged users via public link.
For the sharing options restriction there only exists an issue until now, but it is planned for the same release and tbh. - i’m already working on it.
Greets!
nextcloud:master ← nextcloud:enh/sharing
opened 12:24PM - 09 Dec 21 UTC
So - here it is! 🎉 Ready for Review.
I'm really sorry, it became that much code… now in a single PR. Thus i moved fixing the API-versioning to #1126.
Looking forward for the first tests! ☺️


AppNavigation is now:

Fixes #425 😉
opened 09:02PM - 05 May 21 UTC
enhancement
1. to develop
Sharing an instance with organizations and separation is performed by groups rat… her than dedicated Nextcloud instances makes the option "Show for all users for this instance" an option you do not want enabled
Make it possible for admins to configure which share options should be displayed for end users
1 Like
Thank You @jotoeri !!
When is the next release?
Thanks and Regards,
Hey @baylaan ,
I’m sorry, but i currently cant tell you more than ‘when everything is done’. Currently i’m mainly waiting for reviews, but there’s not too many issues waiting after that…
Greets,
1 Like
For the first this customCSS could be a hacky workaround until the new version is released:
input#registered, label[for = "registered"] {
display:none;visibility:hidden;
}
1 Like
system
September 26, 2024, 1:19pm
8
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.