Hi,
Recently I upgraded NC from version 20 to 25.0.4.1 in 5 consecutive updates. We use it to save and share large photoshop files, mainly tiff, psd and psb extensions. I use previewgenerator with the enablePreviewsProviders setup as follows:
array (
0 => 'OC\\Preview\\Movie',
1 => 'OC\\Preview\\PNG',
2 => 'OC\\Preview\\JPEG',
3 => 'OC\\Preview\\GIF',
4 => 'OC\\Preview\\BMP',
5 => 'OC\\Preview\\XBitmap',
6 => 'OC\\Preview\\MP3',
7 => 'OC\\Preview\\MP4',
8 => 'OC\\Preview\\TXT',
9 => 'OC\\Preview\\MarkDown',
10 => 'OC\\Preview\\PDF',
11 => 'OC\\Preview\\TIFF',
12 => 'OC\\Preview\\Photoshop',
13 => 'OC\\Preview\\PhotoshopPSB',
}
I created the PhotoshopPSB provider and inserted it into lib/private/PreviewManager.php:
$imagickProviders = [
'SVG' => ['mimetype' => '/image\/svg\+xml/', 'class' => Preview\SVG::class],
'TIFF' => ['mimetype' => '/image\/tiff/', 'class' => Preview\TIFF::class],
'PDF' => ['mimetype' => '/application\/pdf/', 'class' => Preview\PDF::class],
'AI' => ['mimetype' => '/application\/illustrator/', 'class' => Preview\Illustrator::class],
'PSD' => ['mimetype' => '/application\/x-photoshop/', 'class' => Preview\Photoshop::class],
'PSB' => ['mimetype' => '/application\/octet-stream/', 'class' => Preview\PhotoshopPSB::class],
'EPS' => ['mimetype' => '/application\/postscript/', 'class' => Preview\Postscript::class],
'TTF' => ['mimetype' => '/application\/(?:font-sfnt|x-font$)/', 'class' => Preview\Font::class],
'HEIC' => ['mimetype' => '/image\/hei(f|c)/', 'class' => Preview\HEIC::class],
'TGA' => ['mimetype' => '/image\/t(ar)?ga/', 'class' => Preview\TGA::class],
'SGI' => ['mimetype' => '/image\/sgi/', 'class' => Preview\SGI::class],
];
lib/private/Preview/PhotoshopPSB.php:
class PhotoshopPSB extends Bitmap {
/**
* {@inheritDoc}
*/
public function getMimeType(): string {
return '/application\/octet-stream/';
}
}
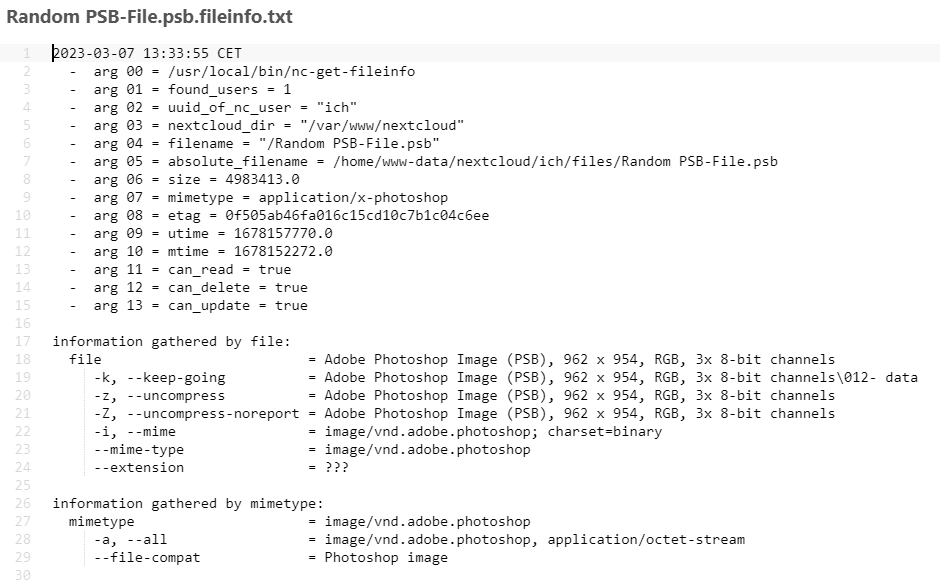
as the uploaded psb files has this mimetype. The thumbnails of the PSD and PSB files are created correctly through the ‘occ preview:generate-all’ command.
But the tiff files are not creating thumbnails.
The server is Debian 10, with php7.4 and php7.4-imagick extension, and ImageMagic 6 instaled on the system as well. I have increased quite a lot the setings of the /etc/ImageMagic6/profile.xml settings as files are huge, I mean, up to 3Gb some of them. PSD and PSB thumbnails are created quite fast, TIFF thumbnails are slow and I don’t see them after the process preview:generate-all finish.
I also created new config/mimetypemapping.json and config/mimetypealiases.json and run the
occ maintenance:mimetype:update-js
However I can’t make the thumbnails preview to open on lightbox. They just start downloading after I click on them.
I also installed CameraRawPreviews app to see if I could view tiff previews, but I don’t, as I think they are not created by the previewgenerator.
Any Help? I’m few days reopening old forum threads looking for solutions, but they just don’t work for me. I don’t know if my system has become unstable after updating from Nextcloud 20 to 25, or what could be happening.
As I said, PSD and PSB thumbnails are being created well, even the size of up to 3Gb of some of the PSB files. The problem seems to be on the TIFF thumbnails generation and then, the previews on the browser are not working on any of the three extensions.