Hello everyone,
In the next tutorial you will learn how to develop an integration with external provider using the Smart Picker. Smart Picker is a feature that comes with Nextcloud Hub 4 (Nextcloud 26) and is the easiest and fastest way to create integrations that also interact with many different Nextcloud apps. After this tutorial you will know:
- How to add a unified search provider which searches in your external software using a web service API
- How to make the Smart Picker able to use this search provider to get links to external resources
- How to ensure these links get rendered in Nextcloud apps like Text, Talk, Notes, Deck, Collectives, and Mail
- How to customise the rendering of these links
- How to create admin settings
- Additionally, you will learn how to update your development environment so you are developing against the latest development release of Nextcloud.
You can find the tutorial here 
In the tutorial we will make a Smart Picker provider for the stockphoto site Pexels.com but the tutorial is designed in such a way that you can easily use this as an example code to make your own. So maybe we will see your app in the App Store soon? ![]()
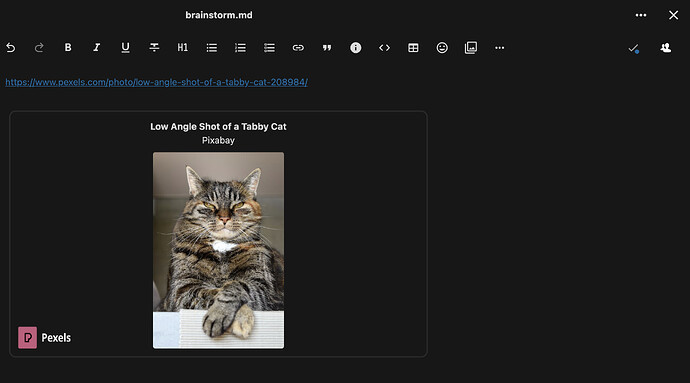
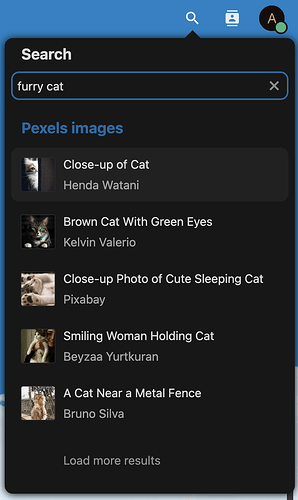
Screenshots:
And there is more!
Once you develop your app that integrates the Smart Picker, upload it to the Nextcloud App Store and then it will be automatically submitted for the contest.
The winner of the best app featuring the Smart Picker will be awarded financial travel support for the next Nextcloud Conference later this year!