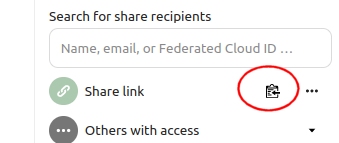
How do I remove the “Copy to clipboard” icon/link in sharing sidebar. I’ll write a short app for that?

Why do you want it? I think you can deactive or restrict sharing in the settings.
Maybe you find it in this code:
apps/files_sharing/src/components/SharingEntryLink.vue
Sorry i can not program Vue. But in line 444 is the mouse-over text from the button. Maybe it is only the code for the action. Maybe you need the program that runs the part of the program.
I want to have the “…” visible but the icon just next to it hidden/disabled
@skjnldsv Maybe you can help here.
No no. Don’t touch the code!
Hiding the icon and removing its functionality is simple with customcss.
Install this app:
| App-Id | theming_customcss |
| App-Name | Custom CSS |
| Summary | Adjust the Nextcloud theme with custom CSS |
| Categories | customization |
| App-Version | 1.15.0 |
| Repository | GitHub - nextcloud/theming_customcss |
| Issue-Tracker | Issues · nextcloud/theming_customcss · GitHub |
| NC min/max | 20 / 28 |
| Not-shipped (not included) App available in appstore | |
| Appstore | Custom CSS - Apps - App Store - Nextcloud |
Then enter this CSS in the customcss window:
/* removethe icon */
.sharing-entry__copy .icon-clippy { display: none; }
/* remove functionality */
.sharing-entry__copy { pointer-events: none; }
Tested on Nextcloud 27 and 28
Much and good luck,
ernolf
Thanks for the tip.
It appears to work - the icon is removed.
The balloon tip is still visible.
O I am sorry to hear that. I did not further test it because I do not need it.
Try it this way:
/* remove the icon */
.sharing-entry__copy .icon-clippy { display: none; }
/* remove functionality */
.sharing-entry__copy {
pointer-events: none;
cursor: default; /* "Optional: Set the cursor to 'default' to indicate that the button is not interactive." */
}
I hope that the balloon tip disappears with that.
ernolf
I was wondering how the same would be done from my own app without having to install another app (Custom CSS). Preferable from plain vanilla Javascript.
Using Javascript debugger I am able to locate the element but is has no ID.