Jetzt habe ich mich monatelang mit dem Problem als Anfänger rumgeschlagen und würde gerne meine Lösung darstellen. Das ist hier keine Problemanfrage. Als Neuling kann ich es scheinbar hier nirgendwo mit einstellen. Wäre schön, wenn sich NC weiter verbreiten würde. Hat nur wirklich für Anfänger komplizierte und widersprechende Installationsprobleme.
:::::::::::::::::
Erster Gedanke:
Auf Webhost funktioniert Collabora CODE Server nicht in dem Sinne, für was es entwickelt wurde.
Einrichtung nur auf Server sinnvoll. Oft wird auch Collabora CODE auf Webhosting nicht unterstützt vom Anbieter aus.
Zweiter Gedanke für Server:
Einrichtung nur über Apache2 Proxy-Server. NICHT NGINX. Die Kombination ist für Anfänger nicht zu beherrschen. Ich bin 2 Monate deswegen verzweifelt, da Linuxbefehle und Basisgrundwissen oft unbekannt waren. Und: Internet beschreibet Apache2 und NGINX zusammen. Ich kaufte mir 5 Bücher Linux und Docker. Alle beschrieben: Einrichtung nur Apache2 vorteilhaft. Diese Version hier beschreibt also copy/paste für Apache2. Keine Einstellungsänderungen in php.ini erforderlich.
Nextcloud (NC) auf Server, NICHT über Docker. Grund: alle config-Einstellungen sind dann über Plesk umzusetzen. Mein Versuch jeweils nur über Docker (NC und CCS) war mir mit zu wenig Wissen zu aufwendig. Ich hatte ursprünglich CCS und NC jeweils mit Docker eingerichtet. Der Aufwand danach ist zu groß. Da brauch ich noch einem Menge Lesestunden.
Nextcloud Einrichtung über setup-nextcloud.php via einer subdomain (cloud.nextclouddomain.de ). Mit Plesk kommt man problemlos an die Ordner/Dateien, die dann anzupassen sind.
1. Schritt Subdomains erstellen
Subdomain für Nextcloud einrichten: cloud.domain.de
Subdomain für Collabora Code einrichten: collabora.domain.de
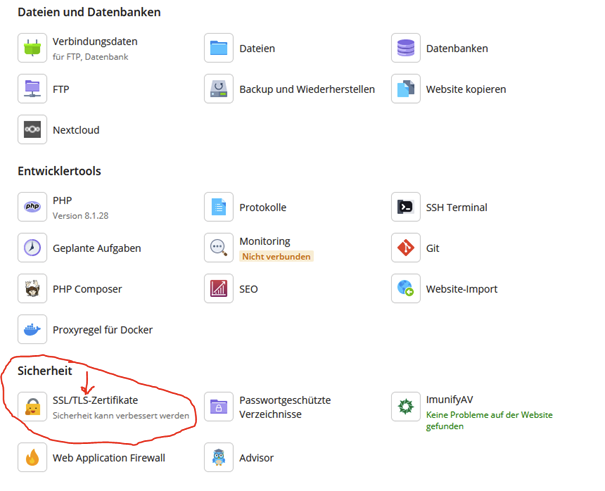
Den Subdomains jeweils ein eigens SSL-Zertifikat zuweisen. Ich bin über Lets Encrypt innerhalb von Plesk gegangen.
Warum SSL für die Subdomains? Der Verbindung NC/CCS will eine sichere https:// Verbindung.

Nach klicken auf SSL/TLS-Zertifikate unten steht klein/grau Lets Encrypt kostenfrei. Funktioniert super.
2. Schritt Docker collabora/code laden
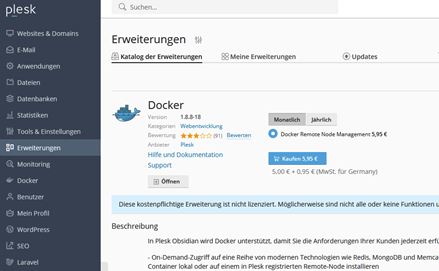
Plesk login → Erweiterungen → Suchfeld Docker laden (kostenfrei nutzen)

Es richtet sich links in der Menüleiste ein neuer Verweis ein: Docker (unter Einrichtungen)
3. Schritt Docker Collabora/CODE
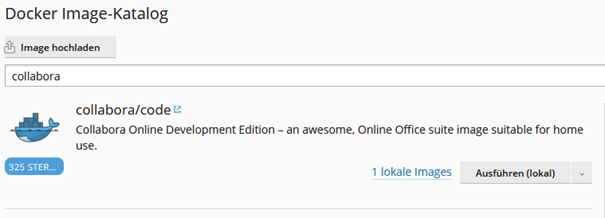
Geht in das Verzeichnis Docker. Gebt in das Suchfeld collabora/code ein. Klickt auf Ausführen. Hier wird die letzte Version geladen.

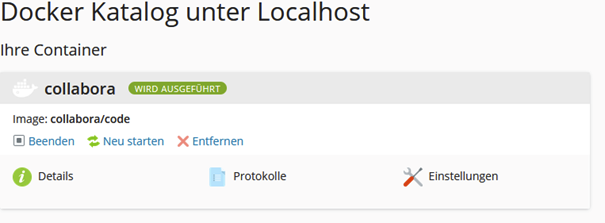
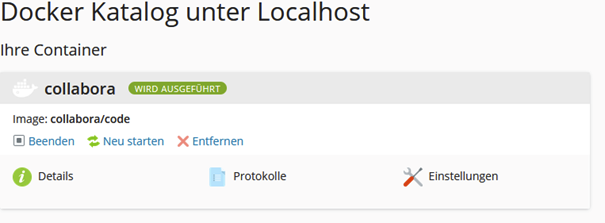
Nach Ausführen müsste dass dann mit aufgeführt sein

Wir gehen aktuell nicht in die Einstellungen.
Jetzt brauchen wir die CGI Umgebung von Linux.
In Plesk enthalten ist unter Tools & Einstellungen → Tools & Ressourcen → SSH Terminal ein einfaches Eingabescript. Das erspart den Aufwand, sich in ein anderes System einzuarbeiten und dürfte hier erst einmal ausreichen.
(Will man weiter gehen, empfiehlt sich auch Putty unter https://www.putty.org/ . Ich selbst habe mich für eine Windows-Oberflächenstruktur entschieden von https://mobaxterm.mobatek.net/ als freie Version. Man kann sich da schön durchklicken durch die Ordner, ohne die Befehlsstruktur von Linux zu kennen. Man lernt sie jedoch dadurch in der Anwendung. Eine wirklich gute Starthilfe)
Für die Einrichtung von Docker, um CCS zum Laufen zu bringen:
Vergesst alle Unterlagen und Beschreibungen aus dem Internet (Portale, Foren, Enzyklopädien) von vor 2023. Die Durcharbeitung hat mir viele nächtliche Frustmomente verschafft. CCS hat sich wohl mit 2023 geändert. Über den Rest möchte ich mich jetzt nicht mehr auslassen.
Linux Befehlsstruktur (SSH-Terminal/CGI)
Wir richten den Docker CCS ein und justieren in den Einstellungen von Docker innerhalb von PLESK nach.
Als gedankliche Vorlage nahm ich die Anleitung von Nextcloud Office | Arno Welzel. Musste aber ändernd anpassen.
Richtige Variante
docker pull collabora/code
docker stop collabora
docker rm collabora
docker run -t -d --name="collabora" -p 127.0.0.1:9980:9980 -e "extra_params=--o:ssl.enable=false --o:ssl.termination=true" -e "aliasgroup1=https://cloud.nextclouddomain.de" -e "username=USER" -e "password=PASSWORD" --restart always collabora/code
ÄNDERT cloud.nexclouddomain.de in eure Subdomain für Nextcloud. Nicht Subdomain für collabora. 127.0.0.1 ist der „localhost“. Zuweisung des Port erfolgt mit 9980:9980. BITTE: Seid euch sicher, dass der Port 9980 noch frei ist auf eurem Server und nicht schon für etwas anderes vergeben wurde. Ist er schon vergeben, schreibt 8880:8880 , 8080:8080 oder 9981:9981. Da seid ihr frei aber merkt es euch. Ihr braucht es für Apache2 später. Username und passwort sind erforderlich, um später auf die Adminseite von Collabora-Server zu gelangen.
Nachfolgend alte Variante – diese nicht mehr anwenden.
#!/bin/sh
docker pull collabora/code
docker stop collabora
docker rm collabora
docker run -t -d --name="collabora" -p 127.0.0.1:9980:9980 -e "extra_params=--o:ssl.enable=false --o:ssl.termination=true" -e "domain=NEXTCLOUD-DOMAIN" -e "username=USER" -e "password=PASSWORD" --restart always collabora/code
-
„domain“ gibt es nicht mehr. Das ist jetzt aliasgroup. Und hier je Domain 1, 2, 3, 4. Sehen wir gleich.
-
Eingabe Subdomain mit https:// dafür richteten wir SSL ein. Früher war es cloud\.nexclouddomain\.de . Ist überflüssig. Wurde ab 2023 geändert/angepasst. Wer es noch auf alte Schreibweise domain=cloud\.XXX\.de schreibt, wird wochenlang verzweifeln, da kein Zugriff auf CCS.
-
Sollte es mit https:// Fehlermeldungen ausspucken, schreibt erst mal nur als cloud.nextcloud.de ohne https://. Korrigieren wir später.
4. Schritt Docker collabora/code korrigieren
Ist das alles o.k, gehen wir zurück in Docker und klicken auf Einstellungen bei

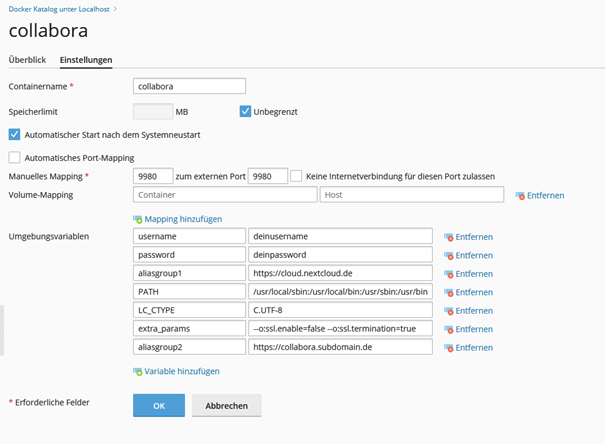
Jetzt korrigieren wir, wenn nötig die Daten in den Einstellungen und setzten noch eine zweite aliasgroup2 für die collabora.subdomain.de hinzu. Wozu? Hebe ich aktuell meine Hände. Ohne der Eingabe funktioniert es bei mir 2 Tage. Dann habe ich keinen Zugriff mehr. Mit der Eingabe funktioniert es stabil.
Hier in den Einstellungen könnt Ihr jetzt alles anpassen/berichtigen.

Geht auf Variable hinzufügen und schreibt aliasgroup2 mit in die Umgebunsgvariableb. Rechte Seite deine Subdomain für Collabora Server.
Wichtig! Nehmt den Haken bei Automatisches Port-Mapping heraus und setzt diesen bei Automatischer Start…. . Ansonsten wird euch immer ein zufälliger Port zugewiesen. Zerstört uns alles für Apache2. UND.: nehmt den Haken raus bei „Keine Internetverbindung für diesen Port zulassen“. Ihr bekommt sonst keinen Zugriff für außen.
Klickt auf OK. Geht zurück auf Docker und startet den Docker Neu. „Neu starten“
Ergebnis: Das war es für deinen CCS Docker.
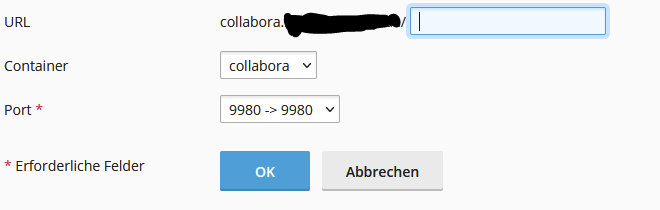
Nachtrag: die Subdomain collabora.domain.de muss noch dem Docker zugewiesen werden.
In Plesk: Websites & Domains → collabora.domain.de → Proxyregel für Docker → Regel hinzufügen → collabora auswählen als auch Port dazu

5. Schritt Apache2 als Proxy-Server einrichten
Gerne noch einmal doppelt erwähnt. Als Anfänger: Finger weg von NGINX.
Ich habe es bei mir (unter Tools&Einstellungen → Plesk → Updates → Web hosting (+) → Nginx web server and revers proxy server → Pfeil klicken → Entfernen) deaktiviert/entfernt. Den Proxy Server richten wir mit Apache2 ein.
Wir richten jetzt Apache2 unter der Subdomain für Collabora ein.
In Plesk:
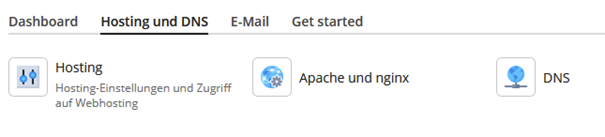
Websites & Domains → Klick auf die Subdomain von collabora.subdomain.de → Hosting und DNS → Apache und nginx

Scrolle runter zum Feld „Zusätzliche Anweisungen für HTTPS.
Jetzt wird einfach mit Copy/Paste das Script wie von Nextcloud Office | Arno Welzel vorgegeben eingefügt. Achtet auf euren Port! Hier 9980.
AllowEncodedSlashes NoDecode
ProxyPreserveHost On
# static html, js, images, etc. served from coolwsd
# browser is the client part of Collabora Online
ProxyPass /browser http://127.0.0.1:9980/browser retry=0
ProxyPassReverse /browser http://127.0.0.1:9980/browser
# WOPI discovery URL
ProxyPass /hosting/discovery http://127.0.0.1:9980/hosting/discovery retry=0
ProxyPassReverse /hosting/discovery http://127.0.0.1:9980/hosting/discovery
# Capabilities
ProxyPass /hosting/capabilities http://127.0.0.1:9980/hosting/capabilities retry=0
ProxyPassReverse /hosting/capabilities http://127.0.0.1:9980/hosting/capabilities
# Main websocket
ProxyPassMatch "/cool/(.*)/ws$" ws://127.0.0.1:9980/cool/$1/ws nocanon
# Admin Console websocket
ProxyPass /cool/adminws ws://127.0.0.1:9980/cool/adminws
# Download as, Fullscreen presentation and Image upload operations
ProxyPass /cool http://127.0.0.1:9980/cool
ProxyPassReverse /cool http://127.0.0.1:9980/cool
# Compatibility with integrations that use the /lool/convert-to endpoint
ProxyPass /lool http://127.0.0.1:9980/cool
ProxyPassReverse /lool http://127.0.0.1:9980/cool
Gegenüber der Varianten vor 2023 ändert sich insbesondere in einigen Bereichen lool zu cool und browser ist neu.
Ob euer CCS jetzt eingerichtet ist, könnt ihr prüfen mit
https://<collabora.sudomain.de>/browser/dist/admin/admin.html . Hier benötigt ihr jetzt User und Passwort.
Zudem:
Gebt eure IP4 Adresse in den Browser ein und schreibt dahinter :9980 . Es muss auf der Seite „ok“ erscheinen.
Bsp.: 123.456.78.911:9980
Nachtrag: Zudem deaktivieren wir PHP. Wir benötigen es nicht.
Geht dazu Webseites & Domains → Subdomain collabora.domain.de → unten PHP und nehmt den Haken für PHP heraus.
6. Schritt in Nextcloud Server zuweisen
Ladet euch „Office“ bzw. „Nextcloud Office“ aus dem App-Store innerhalb von Nextcloud.
Danach geht als Admin in die Verwaltungseinstellungen. Dort sucht „Office“ bzw. „Nextcloud Office“. Die Bezeichnung wechselt bei mir ständig.
Wählt aus: „Verwende eigenen Server“. Gebt die Subdomain für euren Collabora Server ein MIT https:// . Bsp.: https://collabora.subdomain.de . Klick auf Save.
Scrollt runter auf „Allow list for WOPI request“ . Den müsst ihr erst einmal wieder im SSH-Terminal/CGI suchen.
Gebt dafür ein:
Docker ps
Hier wird euch der collabora/code docker angezeigt. Dort seht ihr die Container ID. Kopiert sie euch/merkt sie euch
Gebt dann ein
docker inspect gefolgt von der Container ID
Bsp:
docker inspect 77a889f677a4e
(normal reicht auch die Eingabe der ersten 3 Stellen der ID)
Jetzt sucht ziemlich am Ende:
"IPAddress": "172.17.0.X",
"IPPrefixLen": XX,
Das ist die eigene WOIP IP für den Server. Angabe in NC als WOIP dann 172.17.0.X/XX
Ersetzt X bei IPAddress mit der Nummer, die am Ende eurer IP steht. Normal 2.
Ersetzt XX mit der Nummer, die bei euch im IPPrefixLen steht. Normal 16
Müsste dann z.B. 172.17.0.2/16 sein. Schreibt es also in NC in euer WOIP und klickt auf den Pfeil.
Ihr müsst nur noch einstellen, welches Dokument ihr favorisiert.
Fertig.
Geht auf Dateien und versucht die Dokument zu öffnen/neu zu erstellen/zu bearbeiten.
Ich hoffe, ich habe nichts vergessen. Bei Anmerkungen trage ich es gerne nach.
