Hi,
I have a bunch of Trello boards I’d like to import on deck.
I found this :
I exported a Trello board in json, tried to import, but for now it’s a fail.
So I’m looking for experience^^
Did someone already use it ?
Are there alternatives ?
Can you post logs?issues . Perhaps you find someone with the same problem.
Hi, thank you for caring
Here you are:
]$ trello-to-deck trello.json https://mysite.fr/nextcloud/apps/deck/#/ me mypassword
Found:
8 labels
9 stacks
138 cards (archived and non-archived)
Traceback (most recent call last):
File "/usr/lib/python3.10/site-packages/requests/models.py", line 910, in json
return complexjson.loads(self.text, **kwargs)
File "/usr/lib/python3.10/site-packages/simplejson/__init__.py", line 525, in loads
return _default_decoder.decode(s)
File "/usr/lib/python3.10/site-packages/simplejson/decoder.py", line 370, in decode
obj, end = self.raw_decode(s)
File "/usr/lib/python3.10/site-packages/simplejson/decoder.py", line 400, in raw_decode
return self.scan_once(s, idx=_w(s, idx).end())
simplejson.errors.JSONDecodeError: Expecting value: line 1 column 1 (char 0)
During handling of the above exception, another exception occurred:
Traceback (most recent call last):
File "/home/sum/.local/bin/trello-to-deck", line 47, in <module>
compatibility = api.getCompatibility()
File "/home/sum/.local/lib/python3.10/site-packages/trello_to_deck/deck.py", line 75, in getCompatibility
result = self.get("/ocs/v1.php/cloud/capabilities?format=json").json()
File "/usr/lib/python3.10/site-packages/requests/models.py", line 917, in json
raise RequestsJSONDecodeError(e.msg, e.doc, e.pos)
requests.exceptions.JSONDecodeError: [Errno Expecting value] <!DOCTYPE html>
<html class="ng-csp" data-placeholder-focus="false" lang="fr" data-locale="fr" >
<head data-user="znb" data-user-displayname="z nb" data-requesttoken="token:token=">
<meta charset="utf-8">
<title>
Deck - Nextcloud </title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">
<meta name="apple-itunes-app" content="app-id=1125420102">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="Deck">
<meta name="mobile-web-app-capable" content="yes">
<meta name="theme-color" content="#D3D3D3">
<link rel="icon" href="/nextcloud/apps/theming/favicon/deck?v=4">
<link rel="apple-touch-icon" href="/nextcloud/apps/theming/icon/deck?v=4">
<link rel="apple-touch-icon-precomposed" href="/nextcloud/apps/theming/icon/deck?v=4">
<link rel="mask-icon" sizes="any" href="/nextcloud/core/img/favicon-mask.svg" color="#D3D3D3">
<link rel="manifest" href="/nextcloud/apps/theming/manifest/deck?v=4">
<link rel="stylesheet" href="/nextcloud/css/core/88a4-0860-server.css?v=1234xxxx">
<link rel="stylesheet" href="/nextcloud/css/core/88a4-0860-css-variables.css?v=1234xxxx">
<link rel="stylesheet" href="/nextcloud/css/activity/96db-0860-style.css?v=1234xxxx-96dba882-4">
<link rel="stylesheet" href="/nextcloud/css/spreed/0859-0860-merged-files.css?v=1234xxxx-0859b51f-4">
<link rel="stylesheet" href="/nextcloud/css/text/593e-0860-icons.css?v=1234xxxx-593ed86d-4">
<link rel="stylesheet" href="/nextcloud/css/collectives/60ce-0860-unified-search.css?v=1234xxxx-60ced4a4-4">
<link rel="stylesheet" href="/nextcloud/css/deck/51a3-0860-deck.css?v=1234xxxx-51a3950c-4">
<link rel="stylesheet" href="/nextcloud/apps/files_rightclick/css/app.css?v=7d23ff90-4">
<link rel="stylesheet" href="/nextcloud/css/notifications/e2ca-0860-styles.css?v=1234xxxx-e2ca6b2b-4">
<link rel="stylesheet" href="/nextcloud/css/spreed/0859-0860-unified-search.css?v=1234xxxx-0859b51f-4">
<link rel="stylesheet" href="/nextcloud/css/user_status/62ab-0860-user-status-menu.css?v=1234xxxx-62abc69f-4">
<link rel="stylesheet" href="/nextcloud/css/deck/51a3-0860-globalstyles.css?v=1234xxxx-51a3950c-4">
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/core/js/oc.js?v=3949ff96"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/core/js/dist/main.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/core/js/dist/files_fileinfo.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/core/js/dist/files_client.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/js/core/merged-template-prepend.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/core/l10n/fr.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/files_sharing/js/dist/main.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/accessibility/l10n/fr.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/accessibility/js/accessibilityoca.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/files_videoplayer/js/main.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/files/l10n/fr.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/files/js/dist/sidebar.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/files/js/fileinfomodel.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/activity/l10n/fr.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/js/activity/activity-sidebar.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/comments/l10n/fr.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/comments/js/comments-app.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/comments/js/comments.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/comments/js/comments-tab.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/files_versions/l10n/fr.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/files_versions/js/files_versions.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/spreed/l10n/fr.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/spreed/js/talk-files-sidebar.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/files_sharing/l10n/fr.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/files_sharing/js/dist/files_sharing_tab.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/files_pdfviewer/js/files_pdfviewer-main.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/text/l10n/fr.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/text/js/viewer.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/viewer/l10n/fr.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/viewer/js/viewer-main.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/richdocuments/l10n/fr.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/richdocuments/js/richdocuments-viewer.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/files_rightclick/l10n/fr.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/files_rightclick/js/script.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/files_rightclick/js/files.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/firstrunwizard/l10n/fr.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/firstrunwizard/js/about.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/notifications/l10n/fr.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/notifications/js/notifications-main.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/spreed/js/talk-collections.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/spreed/js/talk-deck.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/theming/l10n/fr.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/theming/js/theming.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/user_status/l10n/fr.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/user_status/js/user-status-menu.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/deck/l10n/fr.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/deck/js/deck-main.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/deck/js/deck-collections.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/apps/files_sharing/js/dist/collaboration.js?v=3949ff96-4"></script>
<script nonce="123456xxxx0WlhON09VRG91RTlMQ1BXYS94NEdVRGlaem94Tk9icXYzWT0=" defer src="/nextcloud/core/js/dist/unified-search.js?v=3949ff96-4"></script>
<link rel="stylesheet" href="/nextcloud/css/icons/icons-vars.css?v=1646125077"/><meta id="app" class="nc-enable-screensharing-extension"/><link rel="stylesheet" href="/nextcloud/apps/theming/styles?v=4"/><meta name="robots" content="noindex, nofollow"/> <script type="text/javascript" src="/ynh_portal.js"></script><link type="text/css" rel="stylesheet" href="/ynh_overlay.css"><script type="text/javascript" src="/ynhtheme/custom_portal.js"></script><link type="text/css" rel="stylesheet" href="/ynhtheme/custom_overlay.css"></head>
<body id="body-user">
<noscript>
<div id="nojavascript">
<div>
Cette application requiert JavaScript pour fonctionner correctement. Veuillez <a href="https://www.enable-javascript.com/" target="_blank" rel="noreferrer noopener">activer JavaScript</a> et recharger la page. </div>
</div>
</noscript>
<input type="hidden" id="initial-state-deck-maxUploadSize" value="MTA3Mzc0MTgyNDA=">
<input type="hidden" id="initial-state-deck-canCreate" value="dHJ1ZQ==">
<input type="hidden" id="initial-state-deck-config" value="eyJjYWxlbmRhciI6dHJ1ZSwiZ3JvdXBMaW1pdCI6W119">
<input type="hidden" id="initial-state-comments-max-message-length" value="MTAwMA==">
<input type="hidden" id="initial-state-comments-maxAutoCompleteResults" value="MTA=">
<input type="hidden" id="initial-state-spreed-signaling_mode" value="ImludGVybmFsIg==">
<input type="hidden" id="initial-state-spreed-sip_dialin_info" value="IiI=">
<input type="hidden" id="initial-state-spreed-start_conversations" value="dHJ1ZQ==">
<input type="hidden" id="initial-state-spreed-circles_enabled" value="dHJ1ZQ==">
<input type="hidden" id="initial-state-spreed-guests_accounts_enabled" value="ZmFsc2U=">
<input type="hidden" id="initial-state-spreed-read_status_privacy" value="MA==">
<input type="hidden" id="initial-state-spreed-play_sounds" value="dHJ1ZQ==">
<input type="hidden" id="initial-state-spreed-attachment_folder" value="IlwvVGFsayI=">
<input type="hidden" id="initial-state-spreed-attachment_folder_free_space" value="MjM3OTAwMTg1Ng==">
<input type="hidden" id="initial-state-spreed-enable_matterbridge" value="ZmFsc2U=">
<input type="hidden" id="initial-state-core-active-app" value="ImRlY2si">
<input type="hidden" id="initial-state-core-config" value="fcGFzc3dvcmRfbGluayI6bnVsbCwibW9kUmV3cml0ZVdvcmtpbmciOnRydWUsInNoYXJpbmcubWF4QXV0b2NvbXBsZXRlUmVzdWx0cyI6MjUsInNoYXJpbmcubWluU2VhcmNoU3RyaW5nTGVuZ3RoIjowLCJibGFja2xpc3RfZmlsZXNfcmVnZXgiOiJcXC4ocGFydHxmaWxlcGFydCkkIn0=">
<input type="hidden" id="initial-state-core-capabilities" value="eXB6Imh0dHBzOlwvXC9iZXRvbmphdW5lLmZyXC9iamNsb3VkXC9hcHBzXC90aGVtaW5nXC9pbWFnZVwvbG9nbz91c2VTdmc9MSZ2PTQifSwidXNlcl9zdGF0dXMiOnsiZW5hYmxlZCI6dHJ1ZSwic3VwcG9ydHNfZW1vamkiOnRydWV9LCJ3ZWF0aGVyX3N0YXR1cyI6eyJlbmFibGVkIjp0cnVlfX0=">
<input type="hidden" id="initial-state-unified-search-limit-default" value="NQ==">
<input type="hidden" id="initial-state-theming-data" value="eyJuYW1lIjoiTmV4dGNsb3ZmJyIHBvdXIgdG91dGVzIHZvcyBkb25uXHUwMGU5ZXMiLCJjb2xvciI6IiNEM0QzRDMiLCJpbXByaW50VXJsIjoiIiwicHJpdmFjeVVybCI6IiIsImludmVydGVkIjp0cnVlLCJjYWNoZUJ1c3RlciI6IjQifQ==">
<input type="hidden" id="initial-state-user_status-status" value="eyJ1c2VySWQiOiJ6bmIWxsLCJzdGF0dXMiOiJvbmxpbmUiLCJzdGF0dXNJc1VzZXJEZWZpbmVkIjpmYWxzZX0=">
<input type="hidden" id="initial-state-accessibility-data" value="eyJjaGVja01lZGl9udHJhc3QiOmZhbHNlfQ==">
<a href="#app-content" class="button primary skip-navigation skip-content">Passer au contenu principal</a>
<a href="#app-navigation" class="button primary skip-navigation">Passer à la navigation d'application</a>
<div id="notification-container">
<div id="notification"></div>
</div>
<header role="banner" id="header">
<div class="header-left">
<a href="/nextcloud/"
id="nextcloud">
<div class="logo logo-icon">
<h1 class="hidden-visually">
Nextcloud Deck </h1>
</div>
</a>
<ul id="appmenu" class="inverted">
<li data-id="dashboard" class="hidden" tabindex="-1">
<a href="/nextcloud/apps/dashboard/"
aria-label="Tableau de bord">
<svg width="24" height="20" viewBox="0 0 24 20" alt="">
<defs>
<filter id="invertMenuMain-dashboard"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0" /></filter> <mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="21" cy="3" fill="black"/>
</mask>
</defs>
<image x="2" y="0" width="20" height="20" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMain-dashboard)" xlink:href="/nextcloud/apps/dashboard/img/dashboard.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="21" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span>
Tableau de bord </span>
</a>
</li>
<li data-id="files" class="hidden" tabindex="-1">
<a href="/nextcloud/apps/files/"
aria-label="Fichiers">
<svg width="24" height="20" viewBox="0 0 24 20" alt="">
<defs>
<filter id="invertMenuMain-files"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0" /></filter> <mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="21" cy="3" fill="black"/>
</mask>
</defs>
<image x="2" y="0" width="20" height="20" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMain-files)" xlink:href="/nextcloud/apps/files/img/app.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="21" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span>
Fichiers</span>
</a>
</li>
<li data-id="photos" class="hidden" tabindex="-1">
<a href="/nextcloud/apps/photos/"
aria-label="Photos">
<svg width="24" height="20" viewBox="0 0 24 20" alt="">
<defs>
<filter id="invertMenuMain-photos"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0" /></filter> <mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="21" cy="3" fill="black"/>
</mask>
</defs>
<image x="2" y="0" width="20" height="20" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMain-photos)" xlink:href="/nextcloud/apps/photos/img/app.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="21" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span>
Photos </span>
</a>
</li>
<li data-id="activity" class="hidden" tabindex="-1">
<a href="/nextcloud/apps/activity/"
aria-label="Activité">
<svg width="24" height="20" viewBox="0 0 24 20" alt="">
<defs>
<filter id="invertMenuMain-activity"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0" /></filter> <mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="21" cy="3" fill="black"/>
</mask>
</defs>
<image x="2" y="0" width="20" height="20" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMain-activity)" xlink:href="/nextcloud/apps/activity/img/activity.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="21" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span>
Activité</span>
</a>
</li>
<li data-id="spreed" class="hidden" tabindex="-1">
<a href="https://mysite.fr/nextcloud/apps/spreed/"
aria-label="Discussion">
<svg width="24" height="20" viewBox="0 0 24 20" alt="">
<defs>
<filter id="invertMenuMain-spreed"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0" /></filter> <mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="21" cy="3" fill="black"/>
</mask>
</defs>
<image x="2" y="0" width="20" height="20" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMain-spreed)" xlink:href="/nextcloud/apps/spreed/img/app.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="21" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span>
Discussion </span>
</a>
</li>
<li data-id="mail" class="hidden" tabindex="-1">
<a href="/nextcloud/apps/mail/"
aria-label="Mail">
<svg width="24" height="20" viewBox="0 0 24 20" alt="">
<defs>
<filter id="invertMenuMain-mail"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0" /></filter> <mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="21" cy="3" fill="black"/>
</mask>
</defs>
<image x="2" y="0" width="20" height="20" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMain-mail)" xlink:href="/nextcloud/apps/mail/img/mail.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="21" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span>
Mail </span>
</a>
</li>
<li data-id="contacts" class="hidden" tabindex="-1">
<a href="/nextcloud/apps/contacts/"
aria-label="Contacts">
<svg width="24" height="20" viewBox="0 0 24 20" alt="">
<defs>
<filter id="invertMenuMain-contacts"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0" /></filter> <mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="21" cy="3" fill="black"/>
</mask>
</defs>
<image x="2" y="0" width="20" height="20" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMain-contacts)" xlink:href="/nextcloud/apps/contacts/img/app.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="21" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span>
Contacts</span>
</a>
</li>
<li data-id="calendar" class="hidden" tabindex="-1">
<a href="/nextcloud/apps/calendar/"
aria-label="Agenda">
<svg width="24" height="20" viewBox="0 0 24 20" alt="">
<defs>
<filter id="invertMenuMain-calendar"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0" /></filter> <mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="21" cy="3" fill="black"/>
</mask>
</defs>
<image x="2" y="0" width="20" height="20" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMain-calendar)" xlink:href="/nextcloud/apps/calendar/img/calendar.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="21" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span>
Agenda </span>
</a>
</li>
<li data-id="analytics" class="hidden" tabindex="-1">
<a href="/nextcloud/apps/analytics/"
aria-label="Analytics">
<svg width="24" height="20" viewBox="0 0 24 20" alt="">
<defs>
<filter id="invertMenuMain-analytics"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0" /></filter> <mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="21" cy="3" fill="black"/>
</mask>
</defs>
<image x="2" y="0" width="20" height="20" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMain-analytics)" xlink:href="/nextcloud/apps/analytics/img/app.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="21" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span>
Analytics </span>
</a>
</li>
<li data-id="deck" class="hidden" tabindex="-1">
<a href="/nextcloud/apps/deck/"
class="active"aria-label="Deck">
<svg width="24" height="20" viewBox="0 0 24 20" alt="">
<defs>
<filter id="invertMenuMain-deck"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0" /></filter> <mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="21" cy="3" fill="black"/>
</mask>
</defs>
<image x="2" y="0" width="20" height="20" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMain-deck)" xlink:href="/nextcloud/apps/deck/img/deck.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="21" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span>
Deck </span>
</a>
</li>
<li data-id="collectives" class="hidden" tabindex="-1">
<a href="/nextcloud/apps/collectives"
aria-label="Collectifs">
<svg width="24" height="20" viewBox="0 0 24 20" alt="">
<defs>
<filter id="invertMenuMain-collectives"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0" /></filter> <mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="21" cy="3" fill="black"/>
</mask>
</defs>
<image x="2" y="0" width="20" height="20" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMain-collectives)" xlink:href="/nextcloud/apps/collectives/img/app.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="21" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span>
Collectifs </span>
</a>
</li>
<li data-id="forms" class="hidden" tabindex="-1">
<a href="/nextcloud/apps/forms/"
aria-label="Formulaires">
<svg width="24" height="20" viewBox="0 0 24 20" alt="">
<defs>
<filter id="invertMenuMain-forms"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0" /></filter> <mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="21" cy="3" fill="black"/>
</mask>
</defs>
<image x="2" y="0" width="20" height="20" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMain-forms)" xlink:href="/nextcloud/apps/forms/img/forms.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="21" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span>
Formulaires </span>
</a>
</li>
<li data-id="secsignid" class="hidden" tabindex="-1">
<a href="/nextcloud/apps/secsignid/"
aria-label="SecSign ID">
<svg width="24" height="20" viewBox="0 0 24 20" alt="">
<defs>
<filter id="invertMenuMain-secsignid"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0" /></filter> <mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="21" cy="3" fill="black"/>
</mask>
</defs>
<image x="2" y="0" width="20" height="20" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMain-secsignid)" xlink:href="/nextcloud/apps/secsignid/img/app.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="21" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span>
SecSign ID </span>
</a>
</li>
<li data-id="riotchat" class="hidden" tabindex="-1">
<a href="/nextcloud/apps/riotchat/"
aria-label="Élément">
<svg width="24" height="20" viewBox="0 0 24 20" alt="">
<defs>
<filter id="invertMenuMain-riotchat"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0" /></filter> <mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="21" cy="3" fill="black"/>
</mask>
</defs>
<image x="2" y="0" width="20" height="20" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMain-riotchat)" xlink:href="/nextcloud/apps/riotchat/img/app.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="21" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span>
Élément</span>
</a>
</li>
<li data-id="passwords" class="hidden" tabindex="-1">
<a href="/nextcloud/apps/passwords/"
aria-label="Mots de passe">
<svg width="24" height="20" viewBox="0 0 24 20" alt="">
<defs>
<filter id="invertMenuMain-passwords"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0" /></filter> <mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="21" cy="3" fill="black"/>
</mask>
</defs>
<image x="2" y="0" width="20" height="20" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMain-passwords)" xlink:href="/nextcloud/apps/passwords/img/app.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="21" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span>
Mots de passe </span>
</a>
</li>
<li data-id="messagevault" class="hidden" tabindex="-1">
<a href="/nextcloud/apps/messagevault/"
aria-label="Message Vault">
<svg width="24" height="20" viewBox="0 0 24 20" alt="">
<defs>
<filter id="invertMenuMain-messagevault"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0" /></filter> <mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="21" cy="3" fill="black"/>
</mask>
</defs>
<image x="2" y="0" width="20" height="20" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMain-messagevault)" xlink:href="/nextcloud/apps/messagevault/img/app.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="21" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span>
Message Vault </span>
</a>
</li>
<li id="more-apps" class="menutoggle"
aria-haspopup="true" aria-controls="navigation" aria-expanded="false">
<a href="#" aria-label="Plus d'applications">
<div class="icon-more-white"></div>
<span>Plus</span>
</a>
</li>
</ul>
<nav role="navigation">
<div id="navigation" style="display: none;" aria-label="Menu des autres applications">
<div id="apps">
<ul>
<li data-id="dashboard">
<a href="/nextcloud/apps/dashboard/"
aria-label="Tableau de bord">
<svg width="20" height="20" viewBox="0 0 20 20" alt="">
<defs>
<filter id="invertMenuMore-dashboard"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0"></feColorMatrix></filter>
<mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="17" cy="3" fill="black"/>
</mask>
</defs>
<image x="0" y="0" width="16" height="16" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMore-dashboard)" xlink:href="/nextcloud/apps/dashboard/img/dashboard.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="17" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span class="app-title">Tableau de bord</span>
</a>
</li>
<li data-id="files">
<a href="/nextcloud/apps/files/"
aria-label="Fichiers">
<svg width="20" height="20" viewBox="0 0 20 20" alt="">
<defs>
<filter id="invertMenuMore-files"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0"></feColorMatrix></filter>
<mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="17" cy="3" fill="black"/>
</mask>
</defs>
<image x="0" y="0" width="16" height="16" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMore-files)" xlink:href="/nextcloud/apps/files/img/app.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="17" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span class="app-title">Fichiers</span>
</a>
</li>
<li data-id="photos">
<a href="/nextcloud/apps/photos/"
aria-label="Photos">
<svg width="20" height="20" viewBox="0 0 20 20" alt="">
<defs>
<filter id="invertMenuMore-photos"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0"></feColorMatrix></filter>
<mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="17" cy="3" fill="black"/>
</mask>
</defs>
<image x="0" y="0" width="16" height="16" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMore-photos)" xlink:href="/nextcloud/apps/photos/img/app.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="17" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span class="app-title">Photos</span>
</a>
</li>
<li data-id="activity">
<a href="/nextcloud/apps/activity/"
aria-label="Activité">
<svg width="20" height="20" viewBox="0 0 20 20" alt="">
<defs>
<filter id="invertMenuMore-activity"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0"></feColorMatrix></filter>
<mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="17" cy="3" fill="black"/>
</mask>
</defs>
<image x="0" y="0" width="16" height="16" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMore-activity)" xlink:href="/nextcloud/apps/activity/img/activity.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="17" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span class="app-title">Activité</span>
</a>
</li>
<li data-id="spreed">
<a href="https://mysite.fr/nextcloud/apps/spreed/"
aria-label="Discussion">
<svg width="20" height="20" viewBox="0 0 20 20" alt="">
<defs>
<filter id="invertMenuMore-spreed"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0"></feColorMatrix></filter>
<mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="17" cy="3" fill="black"/>
</mask>
</defs>
<image x="0" y="0" width="16" height="16" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMore-spreed)" xlink:href="/nextcloud/apps/spreed/img/app.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="17" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span class="app-title">Discussion</span>
</a>
</li>
<li data-id="mail">
<a href="/nextcloud/apps/mail/"
aria-label="Mail">
<svg width="20" height="20" viewBox="0 0 20 20" alt="">
<defs>
<filter id="invertMenuMore-mail"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0"></feColorMatrix></filter>
<mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="17" cy="3" fill="black"/>
</mask>
</defs>
<image x="0" y="0" width="16" height="16" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMore-mail)" xlink:href="/nextcloud/apps/mail/img/mail.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="17" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span class="app-title">Mail</span>
</a>
</li>
<li data-id="contacts">
<a href="/nextcloud/apps/contacts/"
aria-label="Contacts">
<svg width="20" height="20" viewBox="0 0 20 20" alt="">
<defs>
<filter id="invertMenuMore-contacts"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0"></feColorMatrix></filter>
<mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="17" cy="3" fill="black"/>
</mask>
</defs>
<image x="0" y="0" width="16" height="16" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMore-contacts)" xlink:href="/nextcloud/apps/contacts/img/app.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="17" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span class="app-title">Contacts</span>
</a>
</li>
<li data-id="calendar">
<a href="/nextcloud/apps/calendar/"
aria-label="Agenda">
<svg width="20" height="20" viewBox="0 0 20 20" alt="">
<defs>
<filter id="invertMenuMore-calendar"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0"></feColorMatrix></filter>
<mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="17" cy="3" fill="black"/>
</mask>
</defs>
<image x="0" y="0" width="16" height="16" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMore-calendar)" xlink:href="/nextcloud/apps/calendar/img/calendar.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="17" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span class="app-title">Agenda</span>
</a>
</li>
<li data-id="analytics">
<a href="/nextcloud/apps/analytics/"
aria-label="Analytics">
<svg width="20" height="20" viewBox="0 0 20 20" alt="">
<defs>
<filter id="invertMenuMore-analytics"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0"></feColorMatrix></filter>
<mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="17" cy="3" fill="black"/>
</mask>
</defs>
<image x="0" y="0" width="16" height="16" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMore-analytics)" xlink:href="/nextcloud/apps/analytics/img/app.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="17" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span class="app-title">Analytics</span>
</a>
</li>
<li data-id="deck">
<a href="/nextcloud/apps/deck/"
class="active" aria-label="Deck">
<svg width="20" height="20" viewBox="0 0 20 20" alt="">
<defs>
<filter id="invertMenuMore-deck"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0"></feColorMatrix></filter>
<mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="17" cy="3" fill="black"/>
</mask>
</defs>
<image x="0" y="0" width="16" height="16" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMore-deck)" xlink:href="/nextcloud/apps/deck/img/deck.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="17" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span class="app-title">Deck</span>
</a>
</li>
<li data-id="collectives">
<a href="/nextcloud/apps/collectives"
aria-label="Collectifs">
<svg width="20" height="20" viewBox="0 0 20 20" alt="">
<defs>
<filter id="invertMenuMore-collectives"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0"></feColorMatrix></filter>
<mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="17" cy="3" fill="black"/>
</mask>
</defs>
<image x="0" y="0" width="16" height="16" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMore-collectives)" xlink:href="/nextcloud/apps/collectives/img/app.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="17" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span class="app-title">Collectifs</span>
</a>
</li>
<li data-id="forms">
<a href="/nextcloud/apps/forms/"
aria-label="Formulaires">
<svg width="20" height="20" viewBox="0 0 20 20" alt="">
<defs>
<filter id="invertMenuMore-forms"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0"></feColorMatrix></filter>
<mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="17" cy="3" fill="black"/>
</mask>
</defs>
<image x="0" y="0" width="16" height="16" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMore-forms)" xlink:href="/nextcloud/apps/forms/img/forms.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="17" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span class="app-title">Formulaires</span>
</a>
</li>
<li data-id="secsignid">
<a href="/nextcloud/apps/secsignid/"
aria-label="SecSign ID">
<svg width="20" height="20" viewBox="0 0 20 20" alt="">
<defs>
<filter id="invertMenuMore-secsignid"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0"></feColorMatrix></filter>
<mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="17" cy="3" fill="black"/>
</mask>
</defs>
<image x="0" y="0" width="16" height="16" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMore-secsignid)" xlink:href="/nextcloud/apps/secsignid/img/app.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="17" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span class="app-title">SecSign ID</span>
</a>
</li>
<li data-id="riotchat">
<a href="/nextcloud/apps/riotchat/"
aria-label="Élément">
<svg width="20" height="20" viewBox="0 0 20 20" alt="">
<defs>
<filter id="invertMenuMore-riotchat"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0"></feColorMatrix></filter>
<mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="17" cy="3" fill="black"/>
</mask>
</defs>
<image x="0" y="0" width="16" height="16" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMore-riotchat)" xlink:href="/nextcloud/apps/riotchat/img/app.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="17" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span class="app-title">Élément</span>
</a>
</li>
<li data-id="passwords">
<a href="/nextcloud/apps/passwords/"
aria-label="Mots de passe">
<svg width="20" height="20" viewBox="0 0 20 20" alt="">
<defs>
<filter id="invertMenuMore-passwords"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0"></feColorMatrix></filter>
<mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="17" cy="3" fill="black"/>
</mask>
</defs>
<image x="0" y="0" width="16" height="16" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMore-passwords)" xlink:href="/nextcloud/apps/passwords/img/app.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="17" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span class="app-title">Mots de passe</span>
</a>
</li>
<li data-id="messagevault">
<a href="/nextcloud/apps/messagevault/"
aria-label="Message Vault">
<svg width="20" height="20" viewBox="0 0 20 20" alt="">
<defs>
<filter id="invertMenuMore-messagevault"><feColorMatrix in="SourceGraphic" type="matrix" values="-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0"></feColorMatrix></filter>
<mask id="hole">
<rect width="100%" height="100%" fill="white"/>
<circle r="4.5" cx="17" cy="3" fill="black"/>
</mask>
</defs>
<image x="0" y="0" width="16" height="16" preserveAspectRatio="xMinYMin meet" filter="url(#invertMenuMore-messagevault)" xlink:href="/nextcloud/apps/messagevault/img/app.svg?v=3949ff96" style="" class="app-icon"></image>
<circle class="app-icon-notification" r="3" cx="17" cy="3" fill="red"/>
</svg>
<div class="unread-counter" aria-hidden="true">0</div>
<span class="app-title">Message Vault</span>
</a>
</li>
</ul>
</div>
</div>
</nav>
</div>
<div class="header-right">
<div id="notifications"></div>
<div id="unified-search"></div>
<div id="contactsmenu">
<div class="icon-contacts menutoggle" tabindex="0" role="button"
aria-haspopup="true" aria-controls="contactsmenu-menu" aria-expanded="false">
<span class="hidden-visually">Contacts</span>
</div>
<div id="contactsmenu-menu" class="menu"
aria-label="Menu des contacts"></div>
</div>
<div id="settings">
<div id="expand" tabindex="0" role="button" class="menutoggle"
aria-label="Paramètres"
aria-haspopup="true" aria-controls="expanddiv" aria-expanded="false">
<div class="avatardiv avatardiv-shown">
<img alt="" width="32" height="32"
src="/nextcloud/avatar/znb/32?v=1"
srcset="/nextcloud/avatar/znb/64?v=1 2x, /nextcloud/avatar/znb/128?v=1 4x"
>
</div>
<div id="expandDisplayName" class="icon-settings-white"></div>
</div>
<nav class="settings-menu" id="expanddiv" style="display:none;"
aria-label="Menu des paramètres ">
<ul>
<li data-id="user_status-menuitem">
<a href=""
>
<img alt="" src="/nextcloud/apps/user_status/img/app.svg?v=3949ff96">
Statut utilisateur </a>
</li>
<li data-id="settings">
<a href="/nextcloud/settings/user"
>
<img alt="" src="/nextcloud/apps/settings/img/admin.svg?v=3949ff96">
Paramètres </a>
</li>
<li data-id="core_apps">
<a href="/nextcloud/settings/apps"
>
<img alt="" src="/nextcloud/apps/settings/img/apps.svg?v=3949ff96">
Applications </a>
</li>
<li data-id="firstrunwizard-about">
<a href=""
>
<img alt="" src="/nextcloud/apps/firstrunwizard/img/info.svg?v=3949ff96">
À propos </a>
</li>
<li data-id="core_users">
<a href="/nextcloud/settings/users"
>
<img alt="" src="/nextcloud/apps/settings/img/users.svg?v=3949ff96">
Utilisateurs </a>
</li>
<li data-id="help">
<a href="/nextcloud/settings/help"
>
<img alt="" src="/nextcloud/apps/settings/img/help.svg?v=3949ff96">
Aide </a>
</li>
<li data-id="logout">
<a href="/nextcloud/logout?requesttoken=DKyz2o%2F%2B4NiMgoJP1qZMFXexEowiVwuEI1l7Bsmf%2BSU%3D%3AJ8uG4t6ztZXN7OUDouE9LCPWa%2Fx4GUDiZzoxNObqv3Y%3D"
>
<img alt="" src="/nextcloud/core/img/actions/logout.svg?v=3949ff96">
Se déconnecter </a>
</li>
</ul>
</nav>
</div>
</div>
</header>
<div id="sudo-login-background" class="hidden"></div>
<form id="sudo-login-form" class="hidden" method="POST">
<label>
Cette action nécessite que vous confirmiez votre mot de passe<br/>
<input type="password" class="question" autocomplete="new-password" name="question" value=" "
placeholder="Confirmer votre mot de passe" />
</label>
<input class="confirm" value="Confirmer" type="submit">
</form>
<div id="content" class="app-deck" role="main">
</div>
</body>
</html>
: 0
Two ideas:
a.) use https://mysite.fr/nextcloud instead of https://mysite.fr/nextcloud/apps/deck/#/examples if possible
Post new errors.
Wahhh ! a.) did it !
From Paris with love (well just with hugs if you’re a dude)
2 Likes
suther
October 25, 2022, 10:28am
7
NextCloud Version 24.0.5 (managed on Hetzner.com )
Hey, I’ve tried the Trello-Importer but it doesn’t work at all.
If I do a global search for Trello in the Searchbar, I found an entry that lead me to this url:settings/user/deckimportfromtrello.
But this website didn’t exist at least:
Question:
suther
October 25, 2022, 10:42am
8
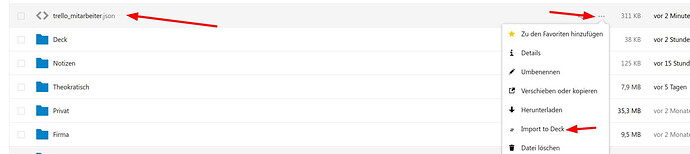
I got it.settings page for that app.three dots behind the Filename, and import it to decks.
1 Like
Hello everyone,@suther had, just without the “Import to Deck” solution under the three dots.
What I am wondering: Is there a way to import Trello boards to Nextcloud Deck through the UI at the moment (i.e. with the current version)?
Many thanks in advance!
1 Like
danddc
February 20, 2023, 10:46pm
10
I’m trying to import Trello data from the command line with occ deck:import and I’m getting an exception. I’m using Nextcloud 25.0.3.
Is there a better way? The Nextcloud docs seem to think this the way to do it: https://deck.readthedocs.io/en/latest/User_documentation_en/#6-import-boards
Although … I wonder why it’s asking me which system it is, since I’m adding that to the command line.
The import command has a mapping of Nextcloud usernames and Trello usernames, which is nice (and necessary in my case).
ExceptionInfo
Starting import…
1#0 /var/www/nextcloud/apps/deck/lib/Service/Importer/BoardImportService.php(414): OCA\Deck\Service\Importer\BoardImportService->getImportSystem()#1 /var/www/nextcloud/apps/deck/lib/Service/Importer/BoardImportService.php(398): OCA\Deck\Service\Importer\BoardImportService->getJsonSchemaPath()#2 /var/www/nextcloud/apps/deck/lib/Service/Importer/BoardImportCommandService.php(91): OCA\Deck\Service\Importer\BoardImportService->validateConfig()#3 /var/www/nextcloud/apps/deck/lib/Service/Importer/BoardImportService.php(430): OCA\Deck\Service\Importer\BoardImportCommandService->validateConfig()#4 /var/www/nextcloud/apps/deck/lib/Service/Importer/BoardImportCommandService.php(176): OCA\Deck\Service\Importer\BoardImportService->bootstrap()#5 /var/www/nextcloud/apps/deck/lib/Service/Importer/BoardImportCommandService.php(181): OCA\Deck\Service\Importer\BoardImportCommandService->bootstrap()#6 /var/www/nextcloud/apps/deck/lib/Command/BoardImport.php(87): OCA\Deck\Service\Importer\BoardImportCommandService->import()#7 /var/www/nextcloud/3rdparty/symfony/console/Command/Command.php(255): OCA\Deck\Command\BoardImport->execute()#8 /var/www/nextcloud/3rdparty/symfony/console/Application.php(1009): Symfony\Component\Console\Command\Command->run()#9 /var/www/nextcloud/3rdparty/symfony/console/Application.php(273): Symfony\Component\Console\Application->doRunCommand()#10 /var/www/nextcloud/3rdparty/symfony/console/Application.php(149): Symfony\Component\Console\Application->doRun()#11 /var/www/nextcloud/lib/private/Console/Application.php(213): Symfony\Component\Console\Application->run()#12 /var/www/nextcloud/console.php(100): OC\Console\Application->run()#13 /var/www/nextcloud/occ(11): require_once(‘…’)
ncuserm
February 22, 2023, 10:52pm
11
Looks like a weird issue in BoardImportService.php
I don’t know PHP, but I know how to fix an uninitialized variable.
The below code seems to fix the problem.
Commented out the check for is_object(). Whatever that is, it both thinks it’s an object and thinks it’s uninitialized.
public function getImportSystem(): ABoardImportService {
if (!$this->getSystem()) {
throw new NotFoundException('System to import not found');
}
/*
if (!is_object($this->systemInstance)) {
*/
$systemClass = 'OCA\\Deck\\Service\\Importer\\Systems\\' . ucfirst($this->getSystem()) . 'Service';
$this->systemInstance = Server::get($systemClass);
$this->systemInstance->setImportService($this);
/*
}
*/
return $this->systemInstance;
}
bitor
April 15, 2023, 12:14pm
12
I seem to be missing the “Import to Deck” option in that menu. Is it perhaps that I need to be on the .local URL?