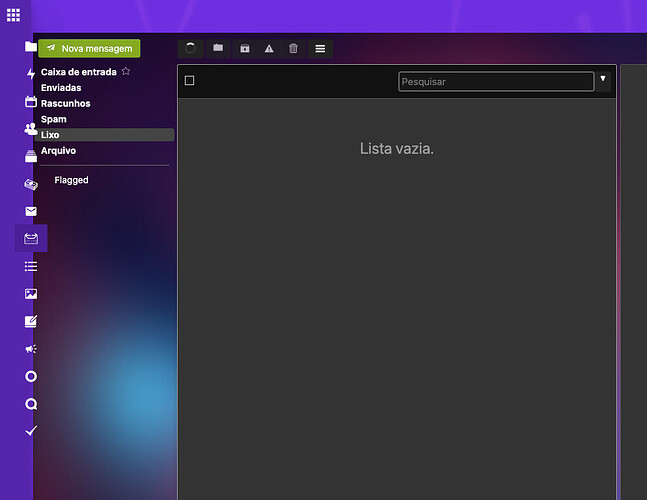
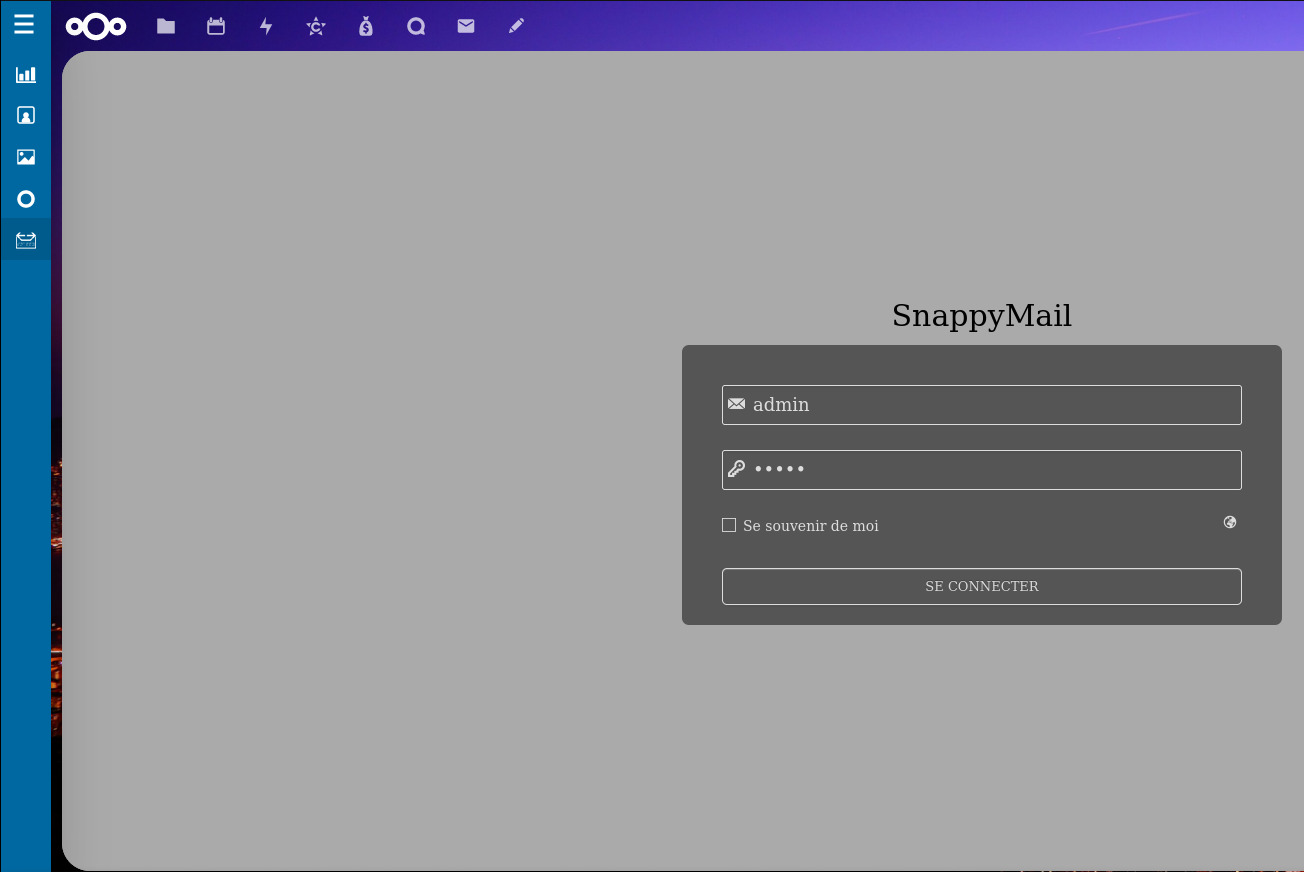
Custom menu is not supported by SnapMail and the side menu is shifted to the right, covering part of the Snapmail menu.
I don’t know if the problem is the cost of the menu or SnapMail, but it’s really bad to keep both like this.
The menu works correctly with other applications.
Feel free to open an issue in Custom Menu side.
SnappyMail add this CSS rule:
ol, ul {
padding:0;
margin:0 0 .715em 25px;
}
That’s why le side menu move to the right. SnappyMail should not set this kind of global rule.
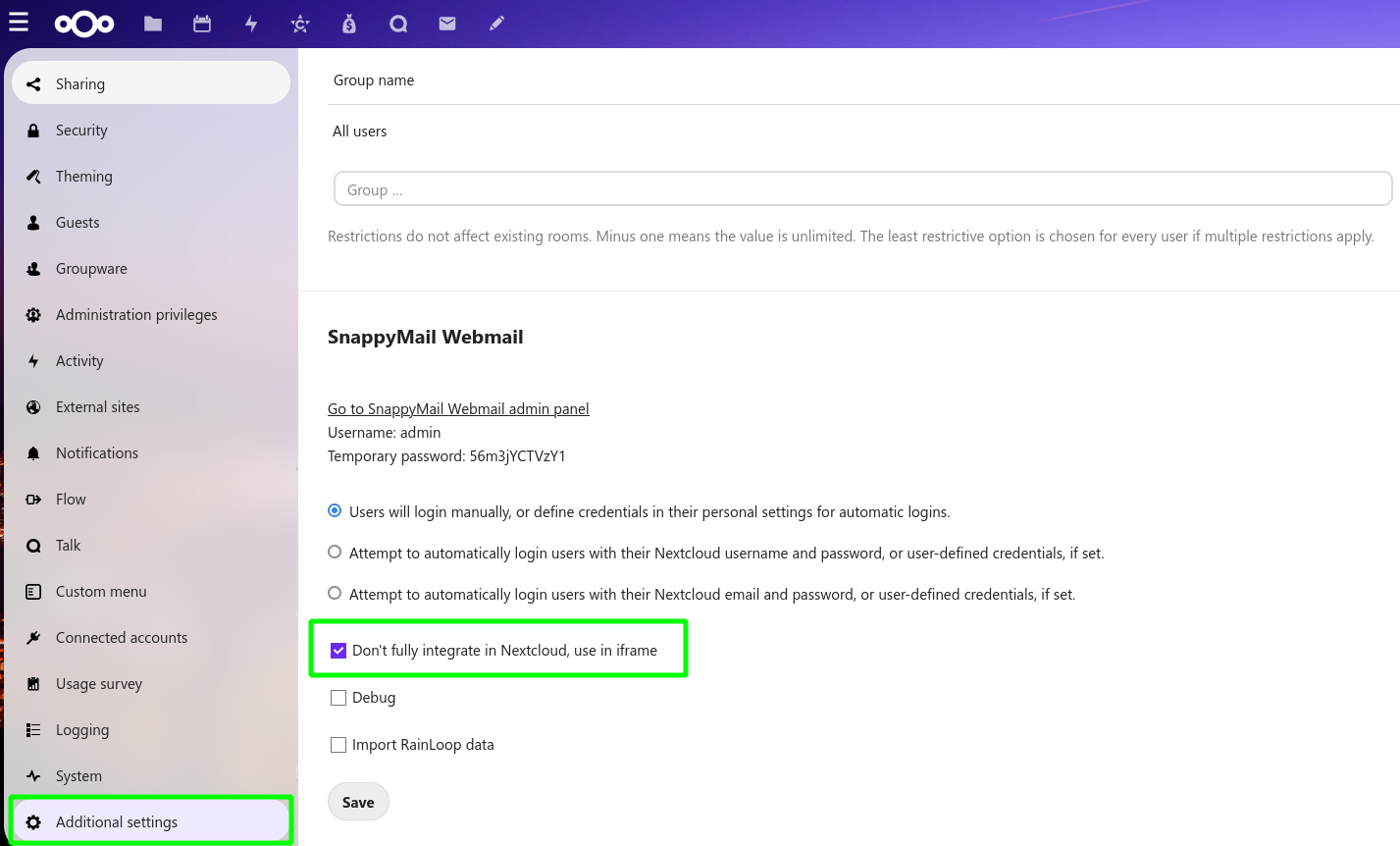
By using iframe, the menu will work:


Hi, Deblan!
I asked a dev on our Vue/Node team to add the CSS code, but he couldn’t find the exact place to put it.
We’re using NextCloud’s own email and we’ll work with SnapMail on another occasion.
Thank you very much, your application is great, it helps a lot in our work.
Best regards
The given css code is applied by Snappy Mail AND is the source of the problem.
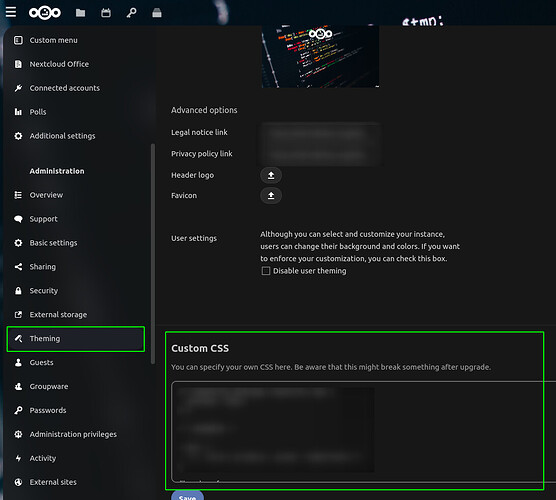
To apply own CSS, you can of the app named “Custom CSS”.
I have the custom CSS installed, but I can’t find any screen or place to enter any CSS.
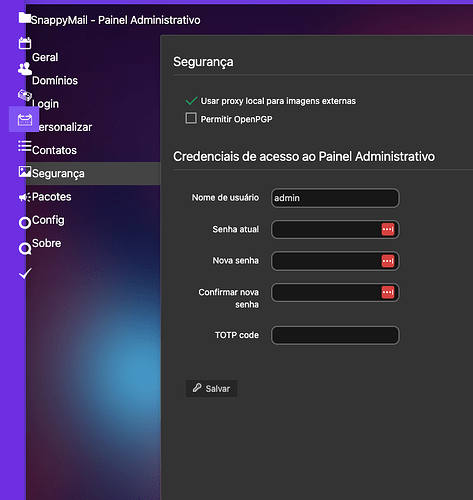
After I enabled the use of the iframe, the client-side view is ok, but the snapmail adm is still unconfigured.
See in the image below.