Support intro
Sorry to hear you’re facing problems ![]()
help.nextcloud.com is for home/non-enterprise users. If you’re running a business, paid support can be accessed via portal.nextcloud.com where we can ensure your business keeps running smoothly.
In order to help you as quickly as possible, before clicking Create Topic please provide as much of the below as you can. Feel free to use a pastebin service for logs, otherwise either indent short log examples with four spaces:
example
Or for longer, use three backticks above and below the code snippet:
longer
example
here
Some or all of the below information will be requested if it isn’t supplied; for fastest response please provide as much as you can ![]()
Nextcloud version (eg, 20.0.5): 25.0.2
Operating system and version (eg, Ubuntu 20.04): 22.04
Apache or nginx version (eg, Apache 2.4.25): Apache 2.4.5.2
PHP version (eg, 7.4): 8.1
The issue you are facing:
I want to replace the Nextcloud logo with a larger one, for example, that include a company logo with a company name beside. When I use the theme app within Nextcloud, the logo is very small.
I tried some code found in the forum but it seems they are not working anymore since some UI elements have been changed. I’m not a web developer but I think it’s the container containing the image the have to be extend.
I use the dropbox logo because it is exactly what I want in these folowing examples:
![]() Logo to small
Logo to small
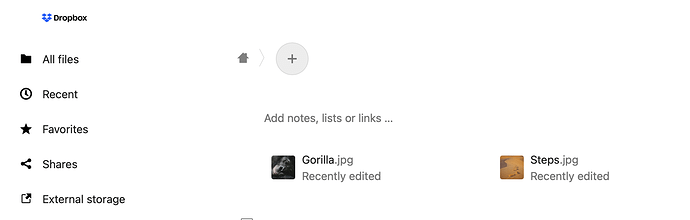
![]() I want this result
I want this result
I would like to have some help, it will be very appreciated.
Thanks