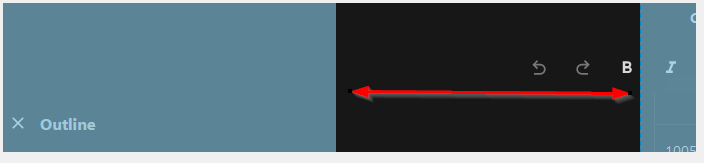
Updated to the latest 27.0.0 version, and was hoping someone could help me out with some Custom CSS editing. When we enable the Outline, there is a huge waste of space between the Outline and the Editor. Enabling browser debugging, and mousing over the area, nothing is coming up, so it’s proving hard to adjust. Here is a screen shot of what I mean:
Current Custom CSS settings look like this:
.editor__content{
max-width:70% !important;
margin: unset;
}
.editor__content-wrapper__lef{
max-width:350px !important;
margin: unset;
}
But I just can’t seem to find the right settings to make that huge waste of space (red arrows in screenshot) go away, or get smaller.
Thoughts?