I want to change the color of icon “folder-shared.svg”, how can i do it with Custom CSS app, or I need to change it directly in actual folder
This is how I do it for my custom icons
For such cases you have to use the themes folder.
How it exactly works is described in the themes/README file.
This is a step by step guide, assuming your nextcloud is installed in /var/www/nextcloud:
-
Create the themes folder
mkdir -p /var/www/nextcloud/themes/myicons/core/img/filetypes/ -
create your own
folder-shared.svg
This is the code of that icon:<svg width="16" height="16" version="1.1" viewBox="0 0 16 16" xmlns="http://www.w3.org/2000/svg"><path d="m1.5 2c-0.25 0-0.5 0.25-0.5 0.5v11c0 0.26 0.24 0.5 0.5 0.5h13c0.26 0 0.5-0.241 0.5-0.5v-9c0-0.25-0.25-0.5-0.5-0.5h-6.5l-2-2h-4.5zm8.75 3.5a1.25 1.25 0 0 1 1.25 1.25 1.25 1.25 0 0 1-1.25 1.25 1.25 1.25 0 0 1-0.8008-0.291l-2.4512 1.2265a1.25 1.25 0 0 1 2e-3 0.0645 1.25 1.25 0 0 1-0.0039 0.0645l2.4531 1.2265a1.25 1.25 0 0 1 0.8008-0.291 1.25 1.25 0 0 1 1.25 1.25 1.25 1.25 0 0 1-1.25 1.25 1.25 1.25 0 0 1-1.25-1.25 1.25 1.25 0 0 1 0.0039-0.064l-2.4531-1.227a1.25 1.25 0 0 1-0.8008 0.291 1.25 1.25 0 0 1-1.25-1.25 1.25 1.25 0 0 1 1.25-1.25 1.25 1.25 0 0 1 0.8008 0.291l2.4512-1.2265a1.25 1.25 0 0 1-2e-3 -0.0645 1.25 1.25 0 0 1 1.25-1.25z" fill="#0082c9"/></svg>You only have to replace the hex color code at the end of the file:
fill="#0082c9"… with the hex color code of your choice.
-
put that changed icon in the created folder, so that it is located here:
/var/www/nextcloud/themes/myicons/core/img/filetypes/folder-shared.svg -
add this line to your
config.php:'theme' => 'myicons', -
run this occ command:
occ maintenance:mimetype:update-js
After these steps, you will get the new icon with your collor. When you do not see it directly, you will have to prune your browser cache. (Ctrl + Shift + r in Chrome Browser)
Hope this helps,
much luck,
ernolf
I’m currently running nextcloud in snap package so all the files are in read-only and can’t be editable (/snap/nextcloud/current/htdocs/themes/)
Is there another way to work-around this issue?
If you want to have correct information, then you have to provide correct information - in other words you should fill out the support template and not hide everything that is important until the last.
The SVG is included via the background-image property of a <div> element, therefore it will not be directly editable by CSS. The background of an element is usually filled with an image, and CSS alone cannot directly modify the content of the image.
If you want full flexibility, then you shouldn’t work with Snap.
Much luck,
ernolf
It is easy to find out, for which svg icons you can manipulate the fill collor with css:
add this css:
svg {
fill: #ff0000 !important;
}
… the result is that some svg elements turn red. Those icons can be manipulated by css, all others are possible, but with more in deep tricky means.
Much luck,
ernolf
Sorry for not providing enough info at the begining. I just did as you showed me and found out that Nextcloud snap cannot be editable.
So it comes back to my main question, how to find exactly the css element for changing the folder_shared.svg with custom css.
The icon I want to change color is the folder icon in Files App, I need it to have different color. I dont know whether or not folder_shared.svg is the correct file that I need to modify
Didn’t you read? I explained you that it is not possible and why:
Did you add the CSS as explained here:
When the icons you want to manipulate are red, then make a screenshot from the icon in question and then I can find a solution for you. If your Icon stays blue, then there is no CSS for it. At least not with my limited knowledge. ![]()
EDIT:
But wait, If you are using Nextcloud 28, things looks different. For 28 I could make a CSS based solution. I will return here as soon as I have some usefull code for you.
Much luck,
ernolf
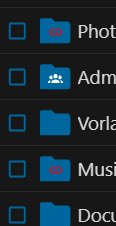
In NC28 you can change the icons with css. In this example I colored the symbol for “shared” inside of the folder icon red:

with this CSS:
.material-design-icon.link-icon.files-list__row-icon-overlay svg path {
fill: #ff0000;
}
Is that what you wanted?
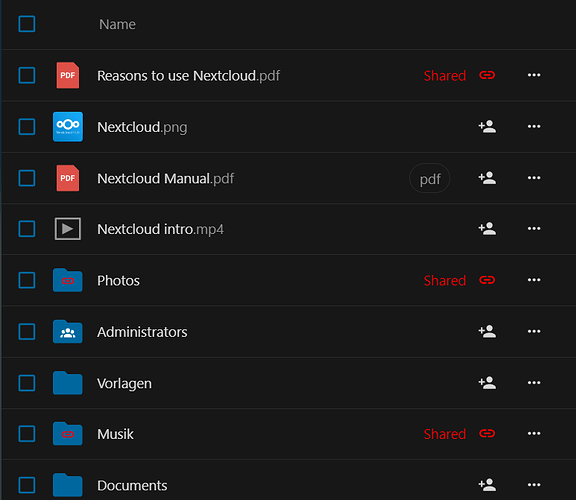
To get it with the other shared signs and button texts like this:
you must expand the css a little bit:
button[aria-label="Shared"] .button-vue__text {
color: #ff0000 !important;
}
button[aria-label="Shared"] svg {
fill: #ff0000 !important;
}
.material-design-icon.link-icon.files-list__row-icon-overlay svg path {
fill: #ff0000;
}
Much luck,
ernolf
Thank you very much for helping me with this issue. It is exacly what I need, to make the shared folder different with others. Because my users usually put their personal files to a folder that already shared.