Hello Everyone,
In my project i used nextcloud and download and installed and built calendar from
Requirements are to, while creating event , Add A button in UI whose onClick is to add a conference (jistsi) meeting and that done with no problem and saved also in calendarObjectInstance
But the issue is in two things:
- Created Link not saved in DB .
- If the only thing changed in event instance is the created link , there is no request fired to store the event it in DB .
What needed:
- Fix for above issue.
Code snippets and attaches here :
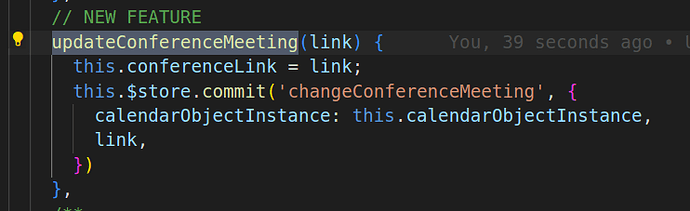
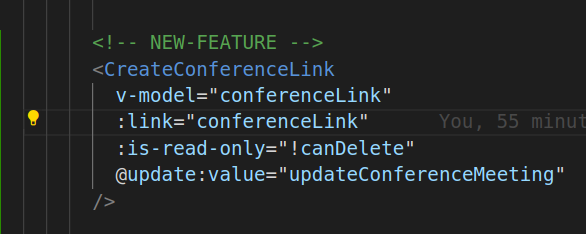
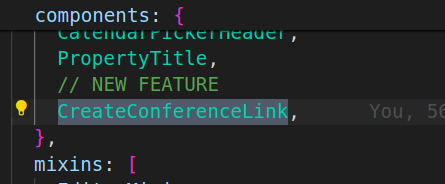
In EditSidebar.vue , i used custom createConferencelink component i make.


the component itself
<!--
NEW-FEATURE
- @copyright Copyright (c) 2019 Georg Ehrke <oc.list@georgehrke.com>
-
- @author Georg Ehrke <oc.list@georgehrke.com>
- @author Richard Steinmetz <richard@steinmetz.cloud>
-
- @license AGPL-3.0-or-later
-
- This program is free software: you can redistribute it and/or modify
- it under the terms of the GNU Affero General Public License as
- published by the Free Software Foundation, either version 3 of the
- License, or (at your option) any later version.
-
- This program is distributed in the hope that it will be useful,
- but WITHOUT ANY WARRANTY; without even the implied warranty of
- MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
- GNU Affero General Public License for more details.
-
- You should have received a copy of the GNU Affero General Public License
- along with this program. If not, see <http://www.gnu.org/licenses/>.
-
-->
<template>
<div class="conference-wrapper">
<button v-if="!link" @click="createJitsiRoom">
Create Conference Link
</button>
<div v-if="link" class="generatedLink">
<Webcam :size="20" decorative class="icon" />
<a class="link" :href="link" target="_blank" rel="noopener noreferrer">{{ link }}</a>
<Delete title="Delete" :size="20" decorative class="delete-icon" @click="deleteLink(link)" />
</div>
</div>
</template>
<script>
import axios from "@nextcloud/axios"
import { generateUrl } from '@nextcloud/router'
import Webcam from 'vue-material-design-icons/Webcam.vue'
import Delete from 'vue-material-design-icons/Delete.vue'
import EditorMixin from "../../mixins/EditorMixin";
export default {
name: 'CreateConferenceLink',
components: {
Webcam,
Delete,
},
mixins: [
EditorMixin,
],
props: {
link: String,
isReadOnly: Boolean,
},
methods: {
async createJitsiRoom() {
const data = {
name: this.$parent.$parent.title,
};
const response = await axios.post(generateUrl("/apps/jitsi/rooms"), data);
const {data : { publicId } = {}} = response ?? {};
const result = publicId ?
window.location.protocol +
"//" +
window.location.host +
generateUrl(`/apps/jitsi/rooms/${response.data.publicId}`) : null;
this.$emit('update:value', result)
},
async deleteLink(link) {
const response = await axios.delete(link);
this.$emit('update:value', null)
}
},
}
</script>
<style lang="scss" scoped>
.generatedLink {
display: flex;
}
.link {
color: blue;
word-break: break-all;
}
.icon {
align-self: flex-start;
margin-inline-end: 10px;
}
.delete-icon {
cursor: pointer;
margin-inline-start: 10px;
}
</style>
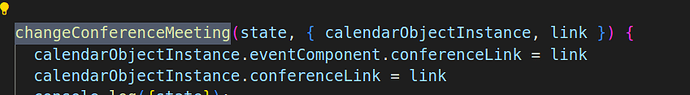
state of Vuex is updated successfully :