Hi all,
Am trying to get my first cms-pico site up and running. Modified the apache config and the new site is available now. When I use the default created page (index.md) in Edge / IE, the rendering is OK:
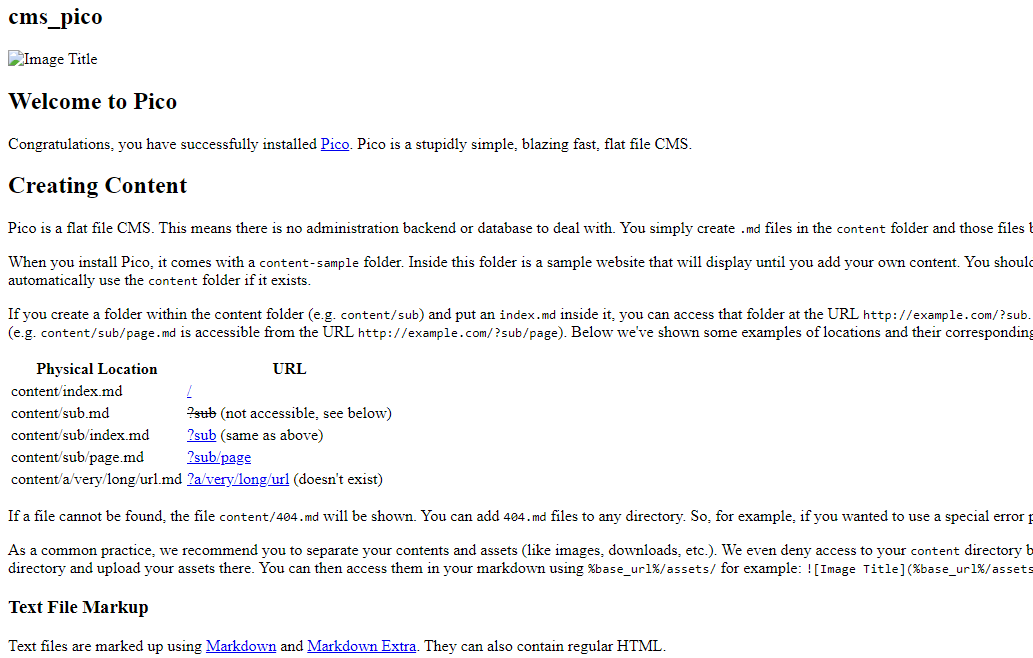
When I use Chrome / Firefox / Brave the rendering is not working correctly.
Chrome / Firefox had some addons installed, but also after disabling them, the issue remained. The Brave browser is a pristine one without any modifications. Same issue.
I guess this should work out of the box? Can anyone point me into the direction of a solution?
Thanks!
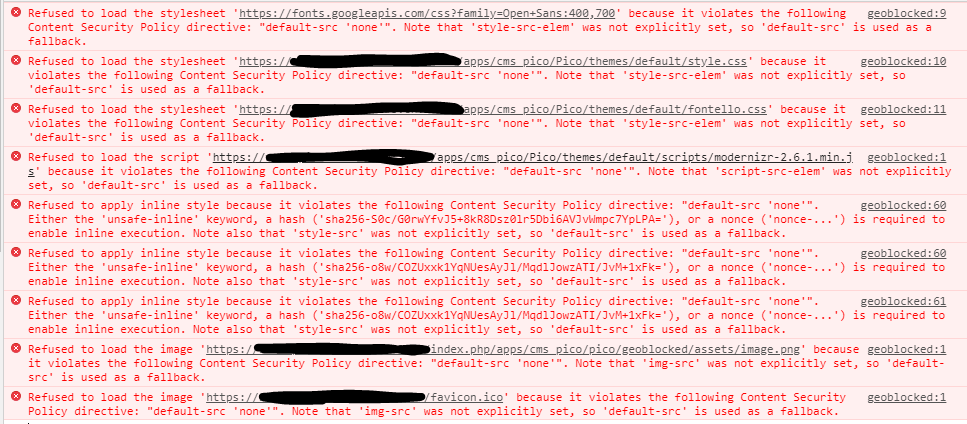
Enable the Web Inspector (hit F12 or Ctrl + Shift + I) and reload the page. Post any shown messages.
Thanks. I get the following messages:
I tried googling for an answer, but was not able to get it working. Any advice is highly appreciated.
Found the site https://content-security-policy.com where the various configurations are discussed. I added the following line in httpd.conf and restarted Apache:
Header set Content-Security-Policy "default-src ‘self’;"
Afterwards the Chrome / Firefox / Brave browsers showed the page correctly. I still have some error messages, but they do not appear to cause issues (which is sufficient for the moment).
Case closed.
Ah, totally missed that you’re not running Pico CMS for Nextcloud v1.0.0 yet (currently in beta). Try it out, see [Beta] [Needs Testing] Pico CMS for Nextcloud v1.0.0
1 Like
Super, that is even better! Have installed this beta version, commented the Content-Security-Policy directive out and restarted Apache. Everything works like a charm in all browsers. Thanks a lot!