Vorweg: das hier Beschriebene habe ich bei zwei vollkommen verschiedenen Nextcloud-Installationen und mit zahlreichen Browsern getestet, deshalb lasse ich die Details zur Systemumgebung erst mal weg. Die reiche ich gern nach, wenn sich jemand findet, bei dem das Problem nicht auftritt.
Ausgangslage: Geteilter Link mit Vollzugriff, alles erlaubt.
Gewünschte Aktion: Datei soll in einen anderen Ordner verschoben werden.
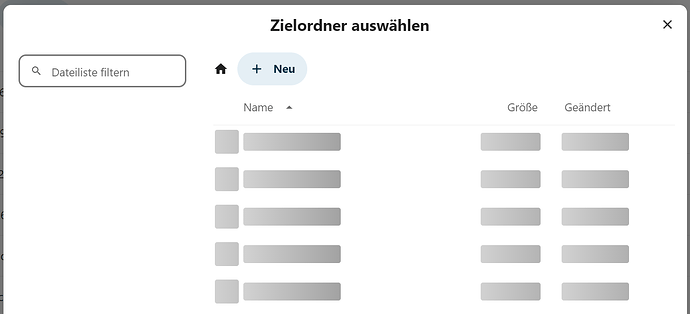
Fehler: Der Dialog zum Auswählen des Zielordners wird nicht befüllt. Die grauen Dummy-Elemente bleiben stehen.
Die Dateiberechtigungen auf Serverebene stimmen, ein occ files:scan --all habe ich schon gemacht. Im Systemprotokoll steht auch auf der höchsten Stufe (Fehlersuche/Debug) nichts dazu.
In der normalen Nextcloud-Umgebung mit angemeldetem User funktioniert das, nur nicht beim Zugriff über einen geteilten Link.
Kann das jemand reproduzieren? Danke!
Nachtrag: vor einigen Wochen hat das noch funktioniert. Wenn es ein Bug ist, wurde der in einer der letzten Versionen eingebaut.
Ich kann den Fehler bei Nextcloud 29.0.0 und Nextcloud 29.0.2 nachvollziehen. Bei Nextcloud 28.0.4 habe ich den Fehler nicht.
Es könnte mit diesem geschlossenen Issue bzw. wohl eher mit diesem offenen Issue zusammenhängen. @susnux
Als Umgehungslösung funktioniert Drag-and-Drop jedoch problemlos. Vielleicht übergangsweise die Anwender darauf hinweisen.
1 Like
Danke und ja - das wird wohl hiermit zu tun haben. Denn in der JavaScript-Console steht tatsächlich eine Meldung Error: No user id found von der VUE Runtime.
Danke auch für den Hinweis auf Drag&Drop, das hilft etwas.
2 Likes
Vielleicht noch eine Folge hiervon:
Nextcloud Files wurde in Vue.js neu geschrieben, was zu Verbesserungen bei Barrierefreiheit und Benutzeroberfläche führt.
Nextcloud Hub 7 …
Auch hat sich meiner Meinung nach die Performance stark verbessert.
2 Likes
in NC27 wird es nicht behoben… aber von NC28 an müsste es spätestens mit dem nächsten Pointrelease an wieder klappen… (vielleicht ist es schon in der aktuellen Version .06 gebackported)
2 Likes