Would it be possible for the dev team to “beef up” the CSS ID’s or Classes to help identify actual file types so they can be styled?
When looking at (for example) a list of files that contains .jpg and .mpg, the extension for each is shown next to the filename, however, just scrolling though the list you can’t at a glance identify which file is which type.
Adding CSS id’s per type would make it so we can style them, and (for example) change the color of the text of the extension, per extension. e.g. .jpg could be styled as blue text and .mpg could be styled as red text. Easily making them quickly identifiable while scrolling.
I took a quick look in the browser inspector and AFAICT it’s not currently possible, because all it shows is, for example, this:
<span class="files-list__row-name-ext" title="">.mp4</span>
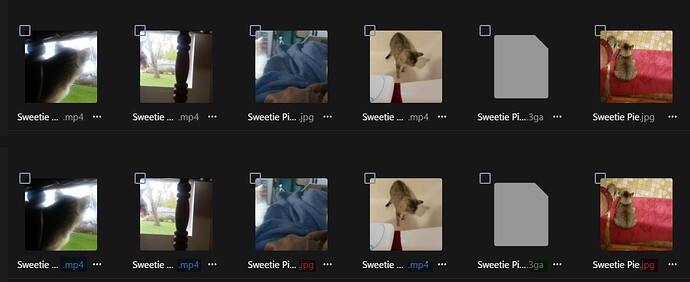
Here’s a simple mockup of what I mean; top row is how it currently is, bottom row is how it would be, styled.
Hey,
possible is this for sure. The corresponding Vue file contains said class description.
You would then need a pattern to decide on the extension (or the MIME type better?) the class names. A first step would be to define a set of classes (do you want to have all images in the same class or separate ones?).
Personal opinion:
I doubt the coloring will make it to the core app as it is rather counter-intuitive and I personally (color impaired) find it harder to read. As NC design teams puts high stress on accessibility and a simple design, this is my personal thought. Adding the classes is no problem though as it does not change anything in the first point. You could then publish an app that might allow the user to configure the colors or just serve as a static theme.
You did not post a clear question, so I cannot answer more precisely. Feel free to get more specific.
Christian
I didn’t? What wasn’t clear?
I asked if class/id(s) could be added to the source so we could style it however we want it.
As is, it’s less Accessible to me (and probably many other silent users) when it’s difficult to discern file types by looking at them; this helps with that.
Once class/id are added it’s not limited to just colored text; images and so on could also be added per file type.
NC is already themeable, so the changes could go into public or personal themes, or tweaked personally using CSS browser addons such as Stylus.
The major issue preventing all of this is the code is simply missing from the source.
OK, let me be a bit more precise. There are different variants of “to ask”:
- You can ask if it was generally possible. Just to get an estimation on the feasibility of implementing this.
- You can ask for help in implementing this yourself.
- You can file a feature request to make someone implement this for you.
After your last post, I assume, you are most probably asking as variant 3, right?
I was not referring to the technical problem (that seems rather clear except for a few uncertainties) but of the final goal of your question, what you need as support form the community.
Christian