PageSpeed Insights point very bad. Too much script tag in head html. Too much html code.
Filerun is definitely much better (speed).
Thank you for this feedback.
Googles PageSpeed Insights gave me 74 / 98 (mobile / desktop) for the Nextcloud demo login page:
https://developers.google.com/speed/pagespeed/insights/?hl=de&url=https%3A%2F%2Fdemo.nextcloud.com%2Fco4aib7u%2Flogin&tab=desktop (exchange link with link to valid demo instance)
This is imho far from being “terrible”. But of course none the less devs could look into the detailed speed analysis and check for possible improvements, if they have note done this already.
Yeah pagespeed is not meant for web based applications like nextcloud. But yes there are a lot of room for improvement on nextcloud webfront
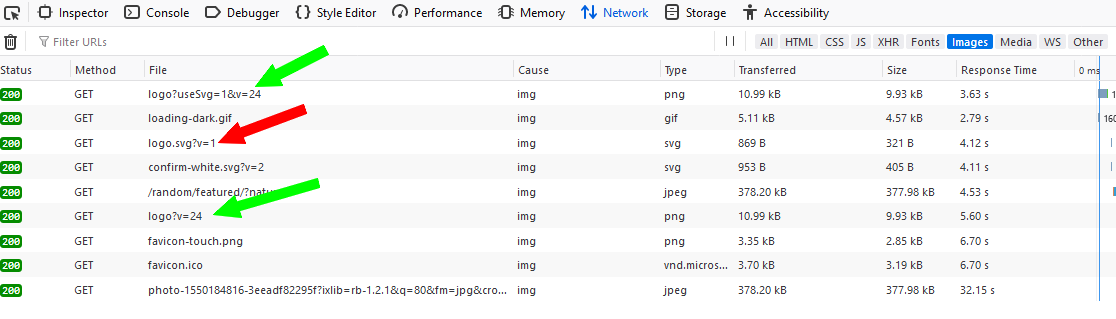
I agree, example is Logo:
If you have custom Logo, it will be downloaded 2ce (green) and also standard NC logo (red) will be delivered anyway. Also favicon is standard and “own” favicon will be only delivered when you login.
What is good! In compare to NC below Version 15 all Application scripts are not loaded on login page any more. As I remember, that was the case in lower NC versions.
Just did the test myself and got a 91/100 which is quite impressive since i didnt plan to optimize my filesharing for SEO  Thats with NGINX and Redis so i guess Nextcloud itself is pretty optimized but pretty depending on how it is installed (pure Apache on cPanel wont win you any points).
Thats with NGINX and Redis so i guess Nextcloud itself is pretty optimized but pretty depending on how it is installed (pure Apache on cPanel wont win you any points).
Not that this matters, but while FileRun may be fast, it’s licensing has nothing to do with how Nextcloud does things. An example of this, is, it might be lighting fast, but I have more than 3 users, and I don’t run an enterprise. So FileRun is a no-go.
I have 96 on desktop for my nextcloud.
It goes down to 54 on mobile, but for the mobile it’s better to use the app.
android application cause lags when transmitted files in background.
Especially when transmits huge video content.
I configured my apache2.4, fcgi, fpm, redis, mysql as in documentation: backend not works correctly, imho. And I don’t understand how to test it 
p.s. .htaccess must die! Really.
Most of admins not sure that it’s a good idia to use configiration in these files.
But this is good feature called junking, file will be spitted in a parts and ubloaded in a parts. Each part is a new connection and will cause new log line in Apache2 Server logs. If this feature dies - you will hit memory limits immediately and if connections was interrupted you will have to start from 0.
Just make a new tread wht exact problem and community will help you.
It is default way of configuration for Apache2, you can move this config to apache2 config, but possibility to misconfigure it increasing much faster in compare to use default .htaccess.
I read this a long time ago. Can someone in this thread comment on it?
https://christianoliff.com/blog/improving-the-performance-of-nextcloud

 replacing the integrated font by a call to a GOOGLE SERVER ? Did he understand the meaning behind Nextcloud ?
replacing the integrated font by a call to a GOOGLE SERVER ? Did he understand the meaning behind Nextcloud ?
What happened if google stop serving this font or if the link get changed ???
I reed this topic from A to Z and while he is right about the lack of optimisation, you should stop relying on cdn and google links…
I got a score of 48 on Desktop only. I didn’t know that certain apps can make such a huge difference. Thanks for bringing up the idea to measure my site ![]()
I just discovered that the app Dicomviewer was slowing the site down (3MB uncompressed js file). Disabling the app resulted in a score of 91 on Desktop.
I’m not using compression with nginx, so I definitely kill the potential there to get closer to a score of 100, but that’s fine for me.
Too bad though that certain apps can drastically decrease the web sites performance.
Regarding the guide @rollanders I completely agree with @Nemskiller
In addition: the author wrote an update to his guide, reading:
UPDATE (MARCH 2019)
Since I published this post Nextcloud have released several big updates which have addressed many of the performance issues mentioned above so if you’re running the latest version it might not make sense to attempt the above. You will need to check the correct version of all the scripts too.
Could you test your nextcloud with the minimum apps activated ? To see if you get a real improvement on the score.
I got a score of 82 for mobile and 100 for desktop. So I don’t think that my installation is slow…
@Nemskiller If you mean me: I don’t want to do that actually. It is a production server with 77 enabled apps. I disabled pdf-viewer and guest app real quick and I got a score of 94 now.
If you test your server as well, you can see in the details css and js files and their load times which take the longest. From the full link, which you can see by hovering with the mouse of the line, you can find out which app ships this file. So there is a chance to read from the test results, which app have a higher impact. This is how I discovered the Dicomviewer app.
Some files are NC basics of course.
You are on Apache Or Nginx ?
You don’t have 12 Nextclouds servers installed on every hosts ?
Such a shame… 


 This is the plan for the very far future
This is the plan for the very far future 

I use nginx 1.16 and NC is latest stable version. PHP 7.3.6
I have two installations of Nextcloud: 14.0.0.19 and fresh install of 15.0.8.1
Both use Nginx and PHP-FPM (7.0 and 7.2) for better performance.
Nginx configs are also the same. But newer version is remarkably slower than the old.
Sorry for not posting any figures here.
Have you enabled OP cache? It made a huge difference for my server, and is easy to miss (enabled in nextclouds conf)